@bachdgvn/vue-otp-input
v1.0.8
Published
A fully customizable, one-time password input component for the web built with Vue 2.x.
Downloads
19,809
Maintainers
Readme
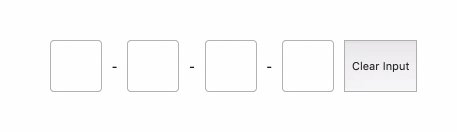
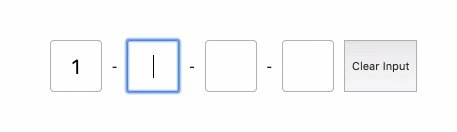
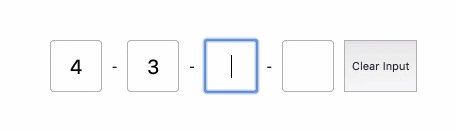
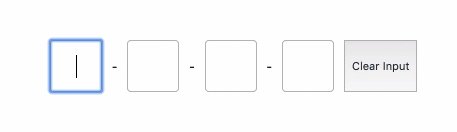
vue-otp-input
A fully customizable, OTP(one-time password) input component built with Vue 2.x.

Installation
To install the latest stable version:
npm install --save @bachdgvn/vue-otp-inputImport to main.js:
import OtpInput from "@bachdgvn/vue-otp-input";
Vue.component("v-otp-input", OtpInput);Code example:
<template>
<div style="display: flex; flex-direction: row;">
<v-otp-input
ref="otpInput"
input-classes="otp-input"
separator="-"
:num-inputs="4"
:should-auto-focus="true"
:is-input-num="true"
@on-change="handleOnChange"
@on-complete="handleOnComplete"
/>
<button @click="handleClearInput()">Clear Input</button>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
handleOnComplete(value) {
console.log('OTP completed: ', value);
},
handleOnChange(value) {
console.log('OTP changed: ', value);
},
handleClearInput() {
this.$refs.otpInput.clearInput();
},
},
};
</script>
<style lang="less">
.otp-input {
width: 40px;
height: 40px;
padding: 5px;
margin: 0 10px;
font-size: 20px;
border-radius: 4px;
border: 1px solid rgba(0, 0, 0, 0.3);
text-align: center;
&.error {
border: 1px solid red !important;
}
}
.otp-input::-webkit-inner-spin-button,
.otp-input::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
</style>Props
Methods
Events
Changelog
- v1.0.8 - Fix #30: Support input type: "password"
- v1.0.7 - Fix #23: Not accepting numbers from numeric keypad in external keyboard
- v1.0.6 - Add feature to disallow certain characters like "." or "e".
- v1.0.5 - Support clearInput() methods for clearing all otp inputs.
- v1.0.4 - Support @on-change event and fix bug for firing @on-complete every time we press keyboard.
- v1.0.3 - Fix fist and last character not being modified and pasting OTP codes.
- v1.0.2 - Update first stable version.
