@axquired24/mobile-preview
v1.0.8
Published
Mobile Preview Component for React
Downloads
12
Readme
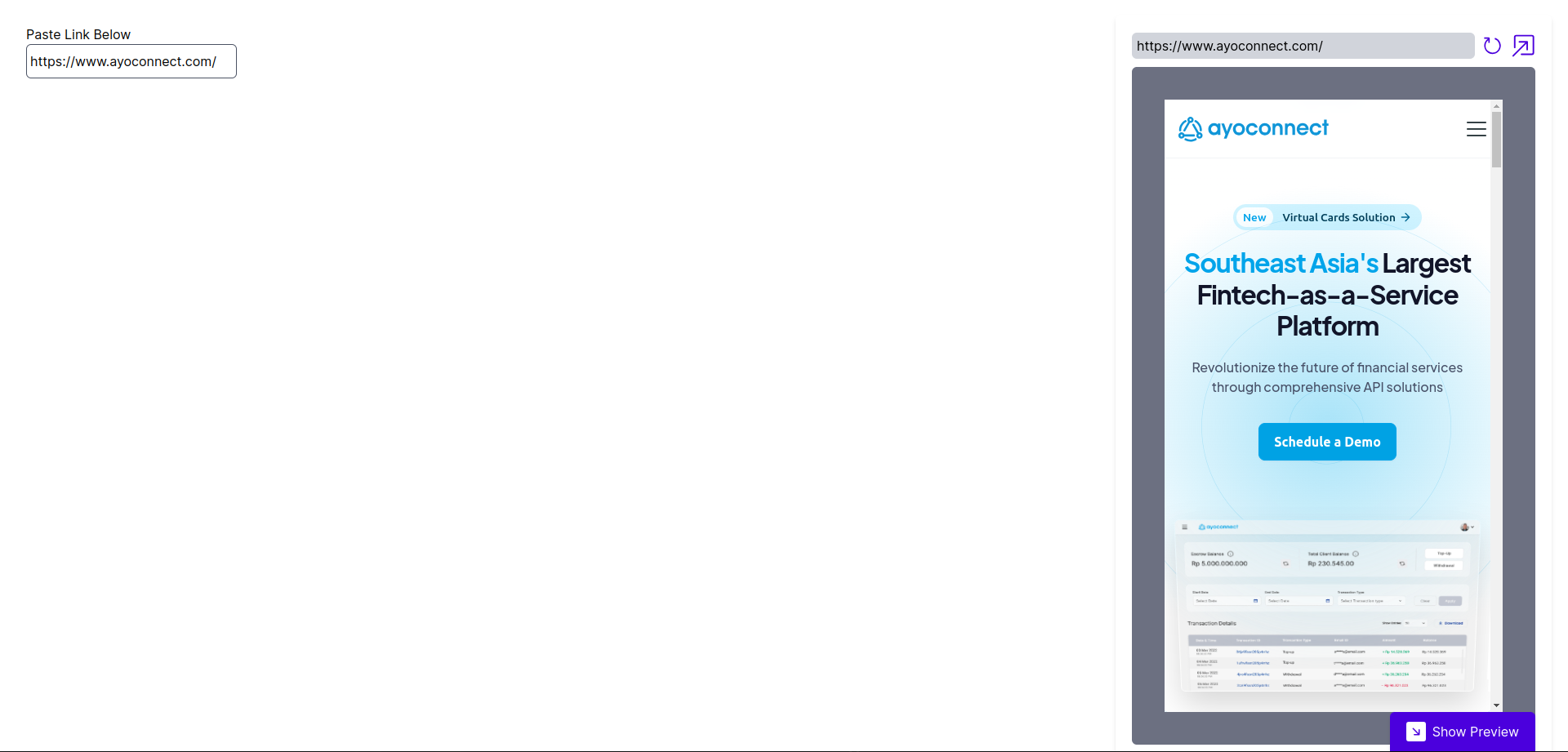
Mobile Preview - React UI Library
Simple mobile preview popup to represent our mobile webview/SPA

Usage:
npm install @axquired24/mobile-previewIn your jsx file:
import { MobilePreview } from '@axquired24/mobile-preview';
import { useState } from 'react';
const AxPack = () => {
const [viewLink, setViewLink] = useState("https://yoursite.com");
const onChangeInput = (e) => {
setViewLink(e.target.value)
}
return (
<div style={{padding: "2rem"}}>
<div>Paste Link Below</div>
<div>
<input
className="px-1 py-2 border border-gray-600 rounded-md"
type="text" name="viewUrl" id="viewUrl" onChange={onChangeInput} />
</div>
<MobilePreview viewLink={viewLink} id='previewLinks'></MobilePreview>
</div>
);
}
export default AxPack;