@axotrade/swaps
v0.3.0
Published
## Axo Swaps
Downloads
116
Readme
Axo partner widgets
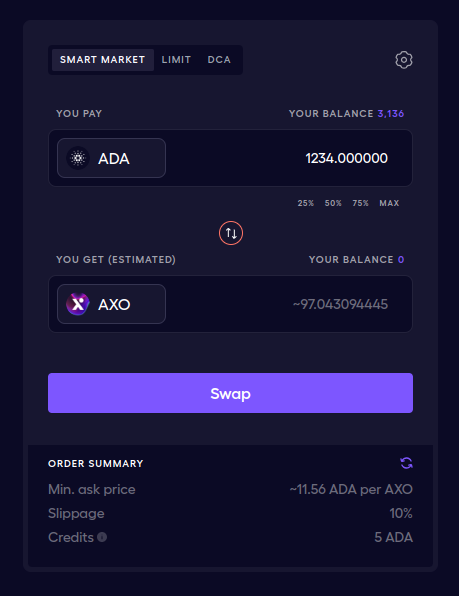
Axo Swaps

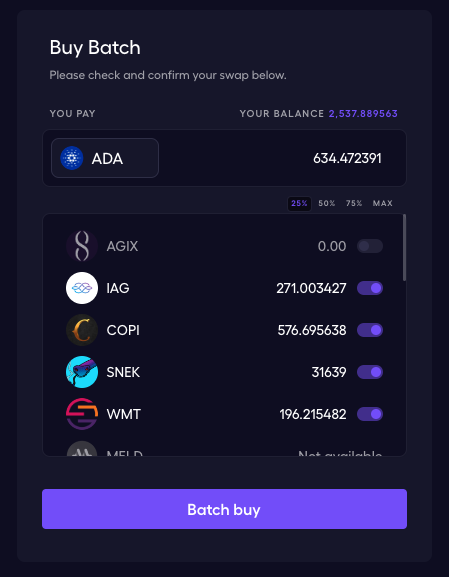
Basket Buy

Installing the package and peer dependecies (applicable to all widgets)
npm i @axotrade/swaps @emurgo/[email protected]Make sure that your that your build config supports importing WASM modules.
Importing styles (applicable to all widgets)
import `@axotrade/swaps/dist/style.css';Integration
Integrating in Create React App (or similar client only config) - Axo Swaps
import { AxoSwaps, SwapConfig } from '@axotrade/swaps'
const config: SwapConfig = {
left={"<asset-subject>" | "<asset-ticker>" | "<asset-policy-id>"}
right={"<asset-subject>" | "<asset-ticker>" | "<asset-policy-id>"}
network={"mainnet" | "preprod"}
partnerKey="<api-key>"
walletName={"<wallet-name>" | undefined}
onClickWalletConnect={() => console.log('Wallet connect button clicked')}
}
const App = () => <AxoSwaps {...config} />Integrating in Create React App (or similar client only config) - Basket buy
import { AxoBasket, BasketBuyConfig } from '@axotrade/swaps'
const config: BasketBuyConfig = {
payload="<basket-buy-payload>"
hostApiKey="<host-api-key>"
hostBaseApiURL="<host-base-api-url>"
network={"mainnet" | "preprod"}
partnerKey="<api-key>"
walletName={"<wallet-name>" | undefined}
onClickWalletConnect={() => console.log('Wallet connect button clicked')}
}
const App = () => <AxoBasket {...config} />Integrating in NextJS - Axo Swaps
'use client';
import dynamic from "next/dynamic"
import type { SwapConfig } from '@axotrade/swaps'
const AxoSwaps = dynamic(
() => import('@axotrade/swaps').then((module) => module.AxoSwaps),
{ ssr: false },
);
const config: SwapConfig = {
left={"<asset-subject>" | "<asset-ticker>" | "<asset-policy-id>"}
right={"<asset-subject>" | "<asset-ticker>" | "<asset-policy-id>"}
network={"mainnet" | "preprod"}
partnerKey="<api-key>"
walletName={"<wallet-name>" | undefined}
onClickWalletConnect={() => console.log('Wallet connect button clicked')}
}
const App = () => <AxoSwaps {...config} />Integrating in NextJS - Basket Buy
'use client';
import dynamic from "next/dynamic"
import type { BasketBuyConfig } from '@axotrade/swaps'
const AxoBasket = dynamic(
() => import('@axotrade/swaps').then((module) => module.AxoBasket),
{ ssr: false },
);
const config: BasketBuyConfig = {
payload="<basket-buy-payload>"
hostApiKey="<host-api-key>"
hostBaseApiURL="<host-base-api-url>"
network={"mainnet" | "preprod"}
partnerKey="<api-key>"
walletName={"<wallet-name>" | undefined}
onClickWalletConnect={() => console.log('Wallet connect button clicked')}
}
const App = () => <AxoBasket {...config} />Configuration - Axo Swaps
| Name | Required | Type | Default | Description |
| -------------------- | ------------ | ---------------------- | ----------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| left | true | string | - | The left asset to use for the swap. Can be a subject, policy ID or ticker. |
| right | true | string | - | The right asset to use for the swap. Can be a subject, policy ID or ticker. |
| network | true | 'mainnet' | 'preprod' | - | The network to use for the swap. Use 'mainnet' for Cardano Mainnet, 'preprod' for Cardano pre-prod. |
| partnerKey | true | string | - | The partner key to use for the swap. |
| walletName | false | WalletName | - | The name of the connected wallet. Supported values: eternl, nami, flint, yoroi, typhoncip30, nufi and gerowallet. If no wallet connected, pass undefined. |
| onClickWalletConnect | false | VoidFunction | - | A function to call when the wallet connect button is clicked. |
Configuration - Basket buy
| Name | Required | Type | Default | Description |
| -------------------- | ------------ | ---------------------- | ----------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| payload | false | PayloadEntry[] | - | Subjects, tickers (asset_name) and weights provided by host to use instead of the host's api. When hostApiKey, hostBaseApiURL and payload are provided, the payload will take precedence |
| hostApiKey | false | string | - | The host api key to use for the host's api (needs to be used in conjunction with hostBaseApiURL) |
| hostBaseApiURL | false | string | - | The host base api url to connect to host's api to query the payload, example: https://api.host-domain.com/v1 (needs to be used in conjunction with hostApiKey) |
| network | true | 'mainnet' | 'preprod' | - | The network to use for the swap. Use 'mainnet' for Cardano Mainnet, 'preprod' for Cardano pre-prod. |
| partnerKey | true | string | - | The partner key to use for the swap. |
| walletName | false | WalletName | - | The name of the connected wallet. Supported values: eternl, nami, flint, yoroi, typhoncip30, nufi and gerowallet. If no wallet connected, pass undefined. |
| onClickWalletConnect | false | VoidFunction | - | A function to call when the wallet connect jtton is clicked. |
const type PayloadEntry = {
asset_name: string;
subject: string | undefined;
weight: number;
}Pre-prod network configuration (applicable to all widgets)
When using preprod, the component will use the Cardano Pre-prod network and the Axo preview environment.
This configuration is meant for testing your integration with Axo.
Prices and order book information will be sourced from Axo preview. The component will use tokens distributed from the preview faucet. If necessary, more tokens can be purchased with tADA in the application.
Demo
Preprod
- Axo Swaps: https://app.axo-preview.trade/dev/partner-integration/axo-swaps
- Basket Buy: https://app.axo-preview.trade/dev/partner-integration/basket-buy
Prod
- Axo Swaps: https://app.axo.trade/dev/partner-integration
