@avalane/storybook-addon-status
v5.0.1
Published
Add component status to the storybook UI
Downloads
2,255
Maintainers
Readme
Storybook Addon Status
Storybook Status Addon can be used to add a component status label in Storybook.

Installation
npm install @etchteam/storybook-addon-status --save-devConfiguration
Then create a file called main.js in your storybook config.
Add the following content to it:
module.exports = {
addons: ['@etchteam/storybook-addon-status'],
};In preview.js you can globally configure custom status configurations, or overwrite the built in "beta", "deprecated", "stable" & "releaseCandidate"
export const parameters = {
status: {
statuses: {
released: {
background: '#0000ff',
color: '#ffffff',
description: 'This component is stable and released',
},
},
},
};Story Usage
Then write your stories like this:
.js
export default {
title: 'BetterSoftwareLink',
parameters: {
status: {
type: 'beta', // 'beta' | 'stable' | 'deprecated' | 'releaseCandidate'
url: 'http://www.url.com/status', // will make the tag a link
statuses: {...} // add custom statuses for this story here
}
},
};
export const defaultView = () => (
<a href="https://makebetter.software">Make Better Software</a>
);For multiple statuses type also accepts array values. If not specifically set every status uses status.url as the linked Url.
status: {
type: ['beta', 'released', 'myCustomStatus', { name: 'stable', url: 'http://www.example.com' }],
// url, statuses ...
}NOTE: The status dot in the sidebar only shows the color of the first status.
.mdx (using addon-docs)
import { Meta } from "@storybook/addon-docs/blocks";
<Meta title="BetterSoftwareLink" parameters={{ status: { type: 'beta' } }} /> // 'beta' | 'stable' | 'deprecated' | 'releaseCandidate'
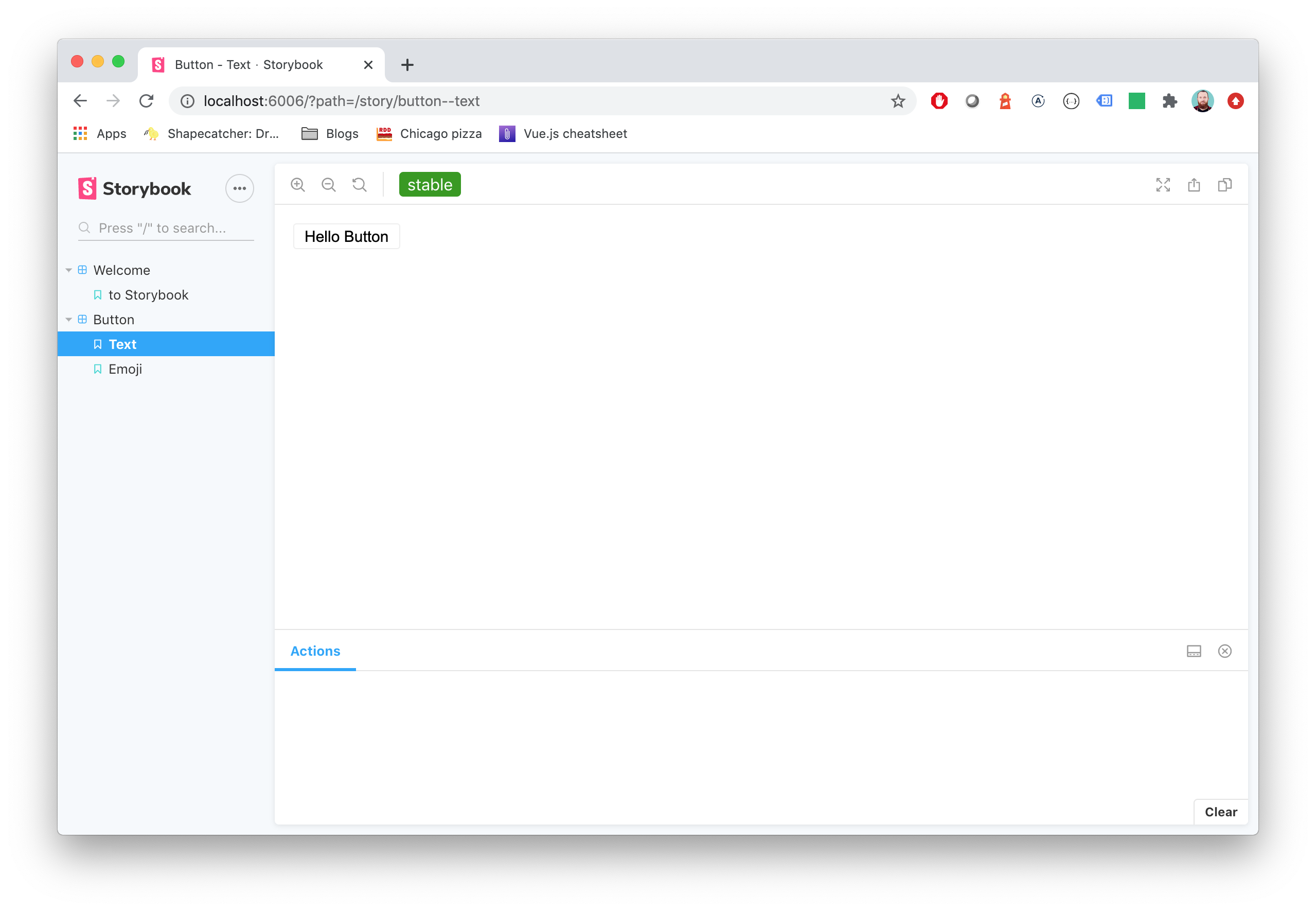
...You'll get an awesome label injected in the top toolbar and the sidebar.
Note the type will be used as label for tag and will convert camelCase to words (release)
Made with ☕ at Etch
Migration guide
Need to update your major version?
