@atools/isomorphic-channel
v2.0.2
Published
Isomorphic channel for Micro Frontends.
Downloads
23
Readme
About
Isomorphic channel for Micro Frontends.
Motivation
In large web applications, we often load pages in different execution contexts. To solve historical technical debt problems, sometimes we choose not to be radical, but to choose more rapid integration. So many solutions are emerging in the community, such as what are called Micro Frontends, which are most popular. However, we still believe that the most perfect sandbox isolation scheme in the browser environment is iframe, so we choose to let them coexist with self-built sandboxes, at this time we need a developer-friendly communication solution, this is what isomorphic-channel does.
Feature

- 🤝 Support
Cross-Contextcommunications. - 📢 Support
broadcast-mode. - 🚀 Support handler binding to
iframe, No Restrictions(structured clone).
Install
step 1: install
$ npm install @atools/isomorphic-channelCore Api
setup
If you need
broadcast-mode, must callsetupfirst.
import { channel } from '@atools/isomorphic-channel';
channel.setup()on
Listen from
channel, return acancellation
import { channel } from '@atools/isomorphic-channel';
const remove = channel.on('iframe-broadcast', (payload) => {
alert(`in qiankun: ${JSON.stringify(payload)}`)
// remove listener
remove()
})⚠️ listen to iframe context
To break the
structured clone algorithmlimitation, we providecb.autoRun, you need to use it to wrap your handler.
import { channel, cb } from '@atools/isomorphic-channel';
// The magic of cb.autoRun
// 1. It will break the limitation of [structured clone algorithm].
// 2. Transform handler to current context.
channel.on('qiankun-broadcast', cb.autoRun((payload) => {
alert(`in iframe: ${JSON.stringify(payload)}`)
}))broadcast
Broadcast to
channel
import { channel } from '@atools/isomorphic-channel';
setTimeout(() => {
channel.broadcast('qiankun-broadcast', { key: 'hello, I am qianku.' })
}, 5000)send
Send to
channel, withoutbroadcast-mode
import { channel } from '@atools/isomorphic-channel';
channel.send(message, payload);Enable Debug Mode
import { channel } from '@atools/isomorphic-channel';
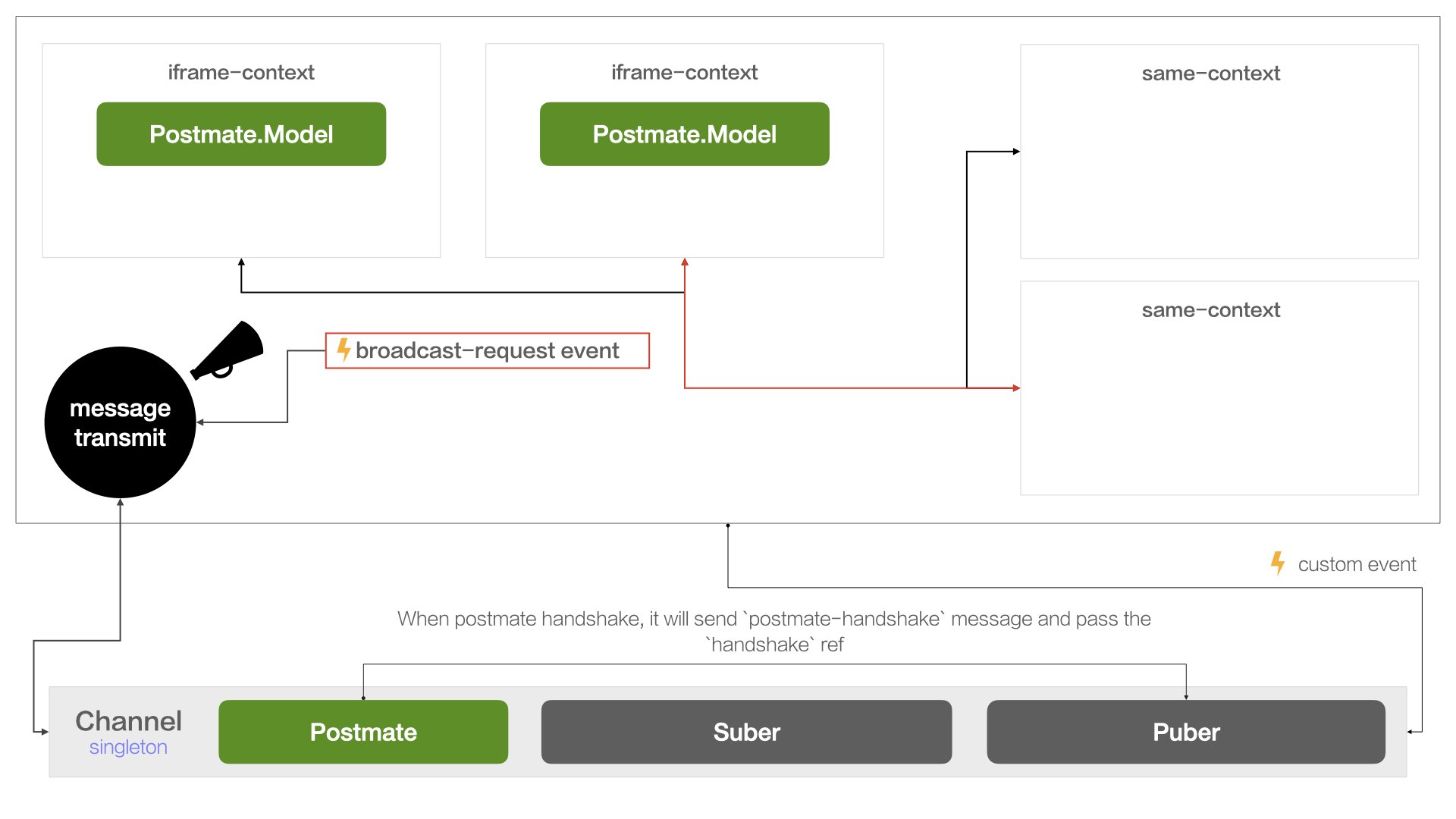
channel.debug();Handshake with iframe
handshake
See https://github.com/dollarshaveclub/postmate
const disconnect = channel.handshake({
container: DOM_NODE,
url: IFRAME_URL,
name: NAME, // required
classListArray: [], // your own classList
});
// disconnect
disconnect();