@arun-maddheshia/ng5-slider
v2.0.0
Published
Self-contained, mobile friendly slider component for Angular 5+ based on angularjs-slider. Customize version of ng5-slider.
Downloads
3
Maintainers
Readme
ng5-slider
Note:
Based on https://github.com/angular-slider/ng5-slider, upgraded to work with customize solution.
Website: https://angular-slider.github.io/ng5-slider/
Self-contained, mobile friendly slider component for Angular 5+ based on angularjs-slider.
Demos
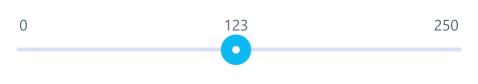
Single slider - StackBlitz

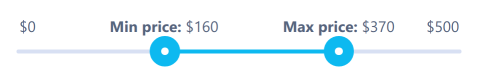
Range slider - StackBlitz

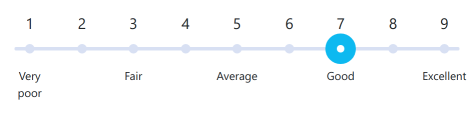
Slider with ticks - StackBlitz

Customised slider - StackBlitz

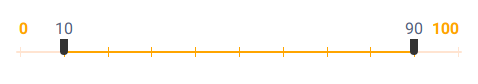
Slider with custom style - StackBlitz

Vertical slider - StackBlitz

Dependencies
- Angular 5+
- rxjs 5+
Installation
To add the slider to your Angular project:
npm install --save @arun-maddheshia/ng5-sliderOnce installed, add the slider to your app.module.ts:
import { Ng5SliderModule } from '@arun-maddheshia/ng5-slider';
...
@NgModule({
...
imports: [
...
Ng5SliderModule,
...
],
...
})
export class AppModule {}Sample usage
Now you can use the slider component in your app components, for example in app.component.ts:
import { Options } from '@arun-maddheshia/ng5-slider';
...
@Component({...})
export class AppComponent {
value: number = 100;
options: Options = {
floor: 0,
ceil: 200
};
}And in template file app.component.html:
<ng5-slider [(value)]="value" [options]="options"></ng5-slider>Documentation
Full API documentation is available on official website.
Styling
An overview of how to apply your own style to the slider is described in STYLING.md.
Animations
As of v1.2.0 the slider features CSS animations of slider movement. If you prefer the previous behaviour, without animations, you can set the flag animate: false in your slider options.
Tooltips
The slider allows for customising how to implement tooltips. See TOOLTIPS.md for more information.
Known Issues
Before reporting a new bug, please look at KNOWN_ISSUES.md for a list of known problems and their workarounds. New bugs reports for these problems will not be accepted.
Bugs
You can report any bugs as Github issues.
Please describe the issue in detail pasting any relevant code, or preferrably a StackBlitz with reproduction of the problem by forking and editing this sample StackBlitz. Please also provide the version of NPM package you are using.
Changelog
For list of changes and bugfixes, see CHANGELOG.md.
Developer information
If you would like to contribute to the project, see DEVELOPERS.md.
License
The project is licensed under the MIT license.
