@arco-design/transformable
v1.0.2
Published
novel-fe transformable module
Downloads
792
Maintainers
Keywords
Readme
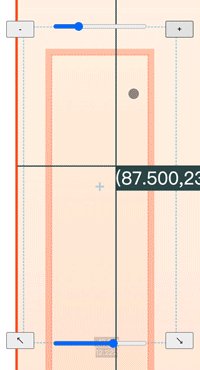
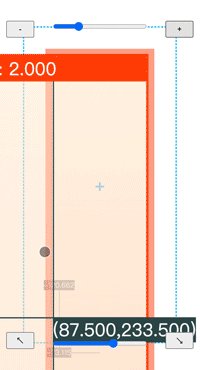
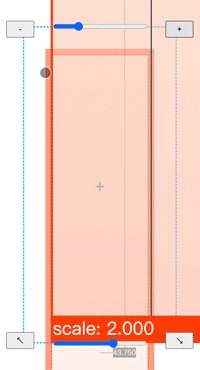
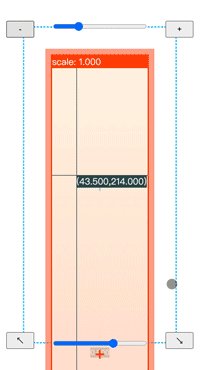
#Transformable - Powerful 2D Gesture Anim Solution
Preview

Installation
Available as an npm package
// with npm
npm install @arco-design/transformable
// with yarn
yarn add @arco-design/transformableQuick Start
import TransformAble from '@arco-design/transformable';
function MyComponent() {
const domRef = useRef(null);
const controllerRef = useRef(null);
useEffect(() => {
controllerRef.current = new TransformAble({
dom: this.dom,
onTransform: (state) => {
const { translateX, translateY, scale, transformOrigin } = state;
// DO SOMETHING IF NECESSARY
},
});
}, []);
function resetDom() {
controllerRef.current.zoomTo(1, {
fitEdge: true,
});
}
return (
<div className="transform-container"
style={{ overflow: 'hidden' }}
>
<div
className="transform-demo-object"
ref={domRef}
>
<Button onClick={resetDom}>reset</Button>
</div>
)
}Options
All this options can be dynamic changed by calling .config()
|Name|Type|Default|Decription|
|-----|-----|-----------|----------------------|
|active|boolean|true|interactive avaiable status flag|
|maxScale|number|2|max scale limit|
|minScale|number|0.5|min scale limit|
|preventScroll|boolean|true|triggle e.preventDefault since touch, in order to prevent scroll dom behavior|
|dom|HTMLElement|null|transform & interactive target|
|useDomBoundary|boolean|true| decide how to compute target boundary for collision detection (inside edge). true: use dom.getBoundingClientRect when dom set; false: manually set by .setBoundary()|
|bouncing|number|300|scale bouncing animation duration(ms)|
|damp|number|2|momentum-based scrolling option, speed decreasement per frame, default as 2px/frame|
|bounceRateX|number|0|drag damping [translate offset / touch offset] when drag(x-axis) out of viewport, set (0, 1] value to enable dragging out of edge with damping effect and rebound animation|
|bounceRateX|number|0|drag damping [translate offset / touch offset] when drag(y-axis) out of viewport, same to above|
|motionThreshold|number|10|min speed for genreate momentum-based scrollin effect, default as 10px/frame|
|fixedX|boolean|false|disable x-axis dragging|
|fixedY|boolean|false|disable y-axis dragging|
|dragMode|string|'hybrid'|drag effect mode. 'always': enable dragging without scaling; 'hybrid': enable drag only if scaled; 'none': no dragging|
|swipeMode|string|'animation'|decide how to implement momentum-based scrolling animation.'animation': insert <style> css declaration when animation triggered; 'transition': use transition ease function when animation triggered|
|transformMode|string|'translate-first'|animation effect may be different when dragging & scaling both.'translate-first': set css property transform as translate()scale();'scale-first': set transform as scale()translate();'matrix': set transform as matrix()|
|cubic|object|{ scroll: [.33, 1, .66, 1], bounce: [.17, 1, .17, 1], }|anim easing function (cubic-bezier) of scroll/bounce effect|
|viewport|object|{ left: 0, right: screenWidth, top: 0, bottom: screenHeight}|viewport scope for collision detection, the edge is defined as viewport ∩ boundary|
