@anchan828/nest-i18n-i18next
v1.0.70
Published
 
Downloads
447
Readme
@anchan828/nest-i18n-i18next

Description
i18n module for i18next
Installation
$ npm i --save @anchan828/nest-i18n-i18next i18nextQuick Start
Importing module
@Module({
imports: [
I18nextModule.register({
fallbackLng: ["en"],
resources: {
en: {
translation: { test: "Test" },
},
jp: {
translation: { test: "テスト" },
},
},
}),
],
})
export class AppModule {}Basic usage
@Controller()
class TestController {
@Get("test")
public test(@Headers("accept-language") acceptLanguage: string): string {
return i18next.t("test", { lng: acceptLanguage });
}
}Using with controller
Use I18nExceptionFilter
import { I18nExceptionFilter, I18nNotFoundException } from "@anchan828/nest-i18n-i18next";
@Controller()
@UseFilters(I18nExceptionFilter)
class TestController {
@Get("error")
public i18nError(): Promise<string> {
throw new I18nNotFoundException({ key: "test" });
}
}Using with GraphQL
Use I18nExceptionFilter
import { I18nExceptionFilter, I18nNotFoundException } from "@anchan828/nest-i18n-i18next";
@Resolver("User")
@UseFilters(I18nExceptionFilter)
export class RootUserQueryResolver {
@Query()
public async user(@Args("id") id: string): Promise<Nullable<UserEntity>> {
throw new I18nNotFoundException({ key: "test" });
}
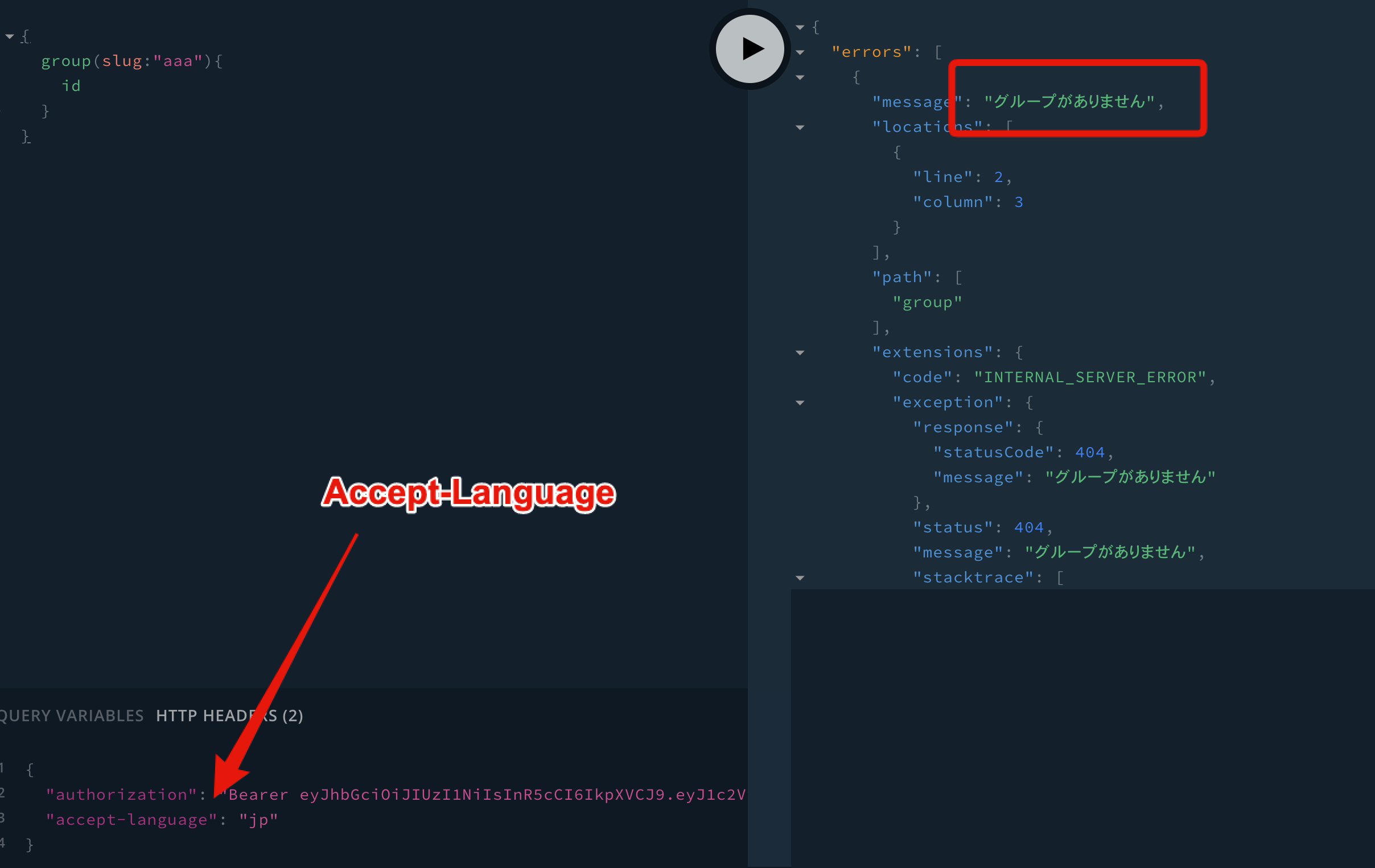
}Set Accept-Language header
You need to set Accept-Language header for detecting language.

Note
There are wrapped exception classes for i18n. See ./src/exceptions.t
This package is using i18next-fs-backend for loading translations from static files.
I18nextModule.register({
fallbackLng: ["en"],
backend: {
loadPath: "/locales/{{lng}}/{{ns}}.json",
},
});
