@analytics/gosquared
v0.1.3
Published
GoSquared integration for 'analytics' module
Downloads
2,430
Maintainers
Readme
GoSquared Plugin for analytics
Integration with GoSquared for analytics
GoSquared provides analytics, live chat, & automation tools to help developers identify areas of improvement in their application flows & to help convert users.
- Installation
- How to use
- Platforms Supported
- Browser usage
- Additional examples
- Finding your GoSquared projectToken
- Running on localHost
Installation
Install analytics and @analytics/gosquared packages
npm install analytics
npm install @analytics/gosquaredHow to use
The @analytics/gosquared package works in the browser. To use, install the package, include in your project and initialize the plugin with analytics.
Below is an example of how to use the browser plugin.
import Analytics from 'analytics'
import goSquaredPlugin from '@analytics/gosquared'
const analytics = Analytics({
app: 'awesome-app',
plugins: [
goSquaredPlugin({
projectToken: 'GSN-123456-A'
})
]
})
/* Track a page view */
analytics.page()
/* Track a custom event */
analytics.track('cartCheckout', {
item: 'pink socks',
price: 20
})
/* Identify a visitor */
analytics.identify('user-id-xyz', {
firstName: 'bill',
lastName: 'murray'
})
After initializing analytics with the goSquaredPlugin plugin, data will be sent into GoSquared whenever analytics.page, analytics.track, or analytics.identify are called.
See additional implementation examples for more details on using in your project.
Platforms Supported
The @analytics/gosquared package works in the browser
Browser usage
The GoSquared client side browser plugin works with these analytic api methods:
- analytics.page - Sends page views into GoSquared
- analytics.reset - Reset browser storage cookies & localstorage for GoSquared values
- analytics.track - Track custom events and send to GoSquared
- analytics.identify - Identify visitors and send details to GoSquared
Browser API
import Analytics from 'analytics'
import goSquaredPlugin from '@analytics/gosquared'
const analytics = Analytics({
app: 'awesome-app',
plugins: [
goSquaredPlugin({
projectToken: 'GSN-123456-A'
})
]
})
Configuration options for browser
| Option | description |
|:---------------------------|:-----------|
| projectToken required - string| GoSquared project token for client side tracking |
| disableAnonymousTraffic optional - boolean| Disable anonymous events from firing |
| trackLocal optional - boolean| Enable tracking on localhost |
| anonymizeIP optional - boolean| Prevent the visitors' IP address from being tracked |
| cookieDomain optional - string| Override default cookie domain for subdomain tracking |
| useCookies optional - boolean| Set to false to disable usage of cookies in the tracker |
| trackHash optional - boolean| Whether to track hashes in the page URL |
| trackParams optional - boolean| Whether to track URL querystring parameters |
Additional examples
Below are additional implementation examples.
Below is an example of importing via the unpkg CDN. Please note this will pull in the latest version of the package.
<!DOCTYPE html>
<html>
<head>
<title>Using @analytics/gosquared in HTML</title>
<script src="https://unpkg.com/analytics/dist/analytics.min.js"></script>
<script src="https://unpkg.com/@analytics/gosquared/dist/@analytics/gosquared.min.js"></script>
<script type="text/javascript">
/* Initialize analytics */
var Analytics = _analytics.init({
app: 'my-app-name',
plugins: [
analyticsGoSquared({
projectToken: 'GSN-123456-A'
})
]
})
/* Track a page view */
analytics.page()
/* Track a custom event */
analytics.track('cartCheckout', {
item: 'pink socks',
price: 20
})
/* Identify a visitor */
analytics.identify('user-id-xyz', {
firstName: 'bill',
lastName: 'murray'
})
</script>
</head>
<body>
....
</body>
</html>
Using @analytics/gosquared in ESM modules.
<!DOCTYPE html>
<html>
<head>
<title>Using @analytics/gosquared in HTML via ESModules</title>
<script>
// Polyfill process.
// **Note**: Because `import`s are hoisted, we need a separate, prior <script> block.
window.process = window.process || { env: { NODE_ENV: 'production' } }
</script>
<script type="module">
import analytics from 'https://unpkg.com/analytics/lib/analytics.browser.es.js?module'
import analyticsGoSquared from 'https://unpkg.com/@analytics/gosquared/lib/analytics-plugin-gosquared.browser.es.js?module'
/* Initialize analytics */
const Analytics = analytics({
app: 'analytics-html-demo',
debug: true,
plugins: [
analyticsGoSquared({
projectToken: 'GSN-123456-A'
})
// ... add any other third party analytics plugins
]
})
/* Track a page view */
analytics.page()
/* Track a custom event */
analytics.track('cartCheckout', {
item: 'pink socks',
price: 20
})
/* Identify a visitor */
analytics.identify('user-id-xyz', {
firstName: 'bill',
lastName: 'murray'
})
</script>
</head>
<body>
....
</body>
</html>
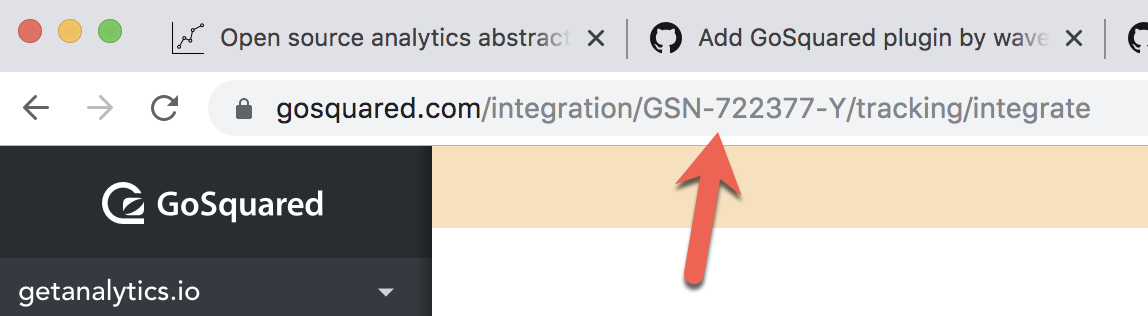
Finding your GoSquared projectToken
Inside of the GoSquared admin panel you can find your tracking ID in the URL of the dashboard.

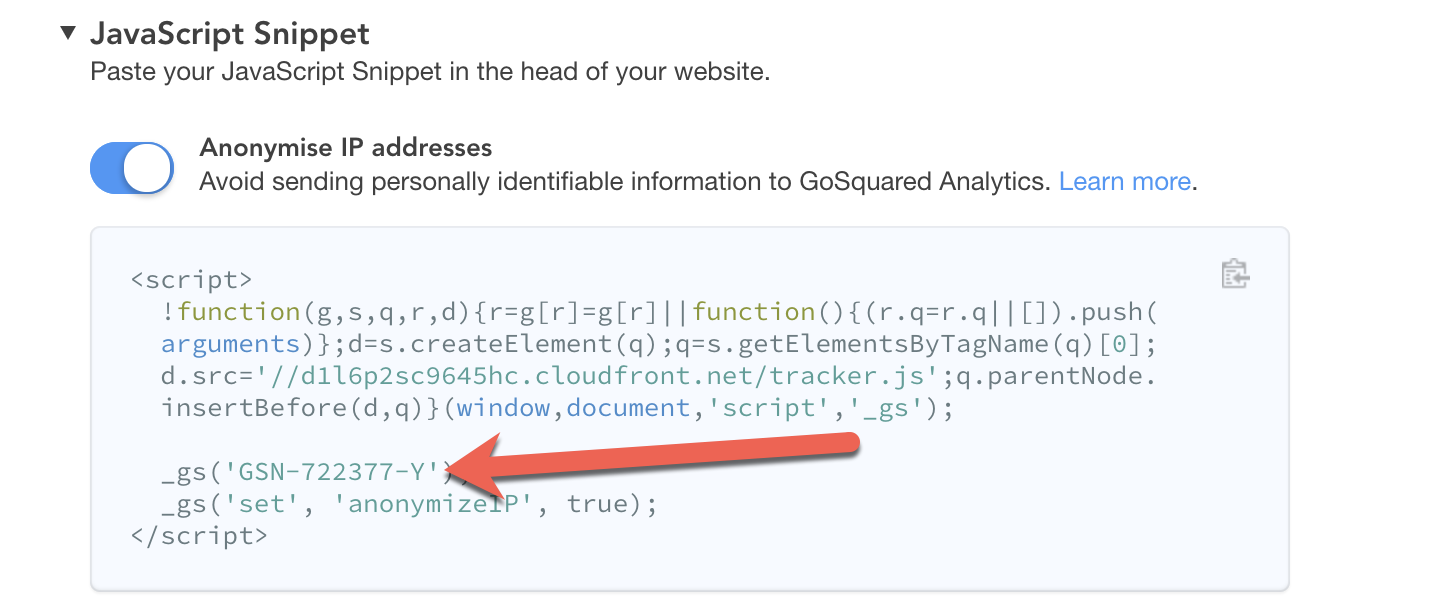
It's also visible in the tracking code

Take the projectToken value and use it in the initialization of the plugin
Running on localHost
By default this plugin does not send data when running locally. This helps prevent local development from polluting your stats.
To turn on localhost tracking, set the trackLocal configuration setting to true.
const analytics = Analytics({
app: 'awesome-app',
plugins: [
goSquaredPlugin({
projectToken: 'GSN-123456-A',
trackLocal: true
})
]
})