@aligov/gov-form-list
v1.4.1-2
Published
政务表单列表场景组件
Downloads
116
Readme
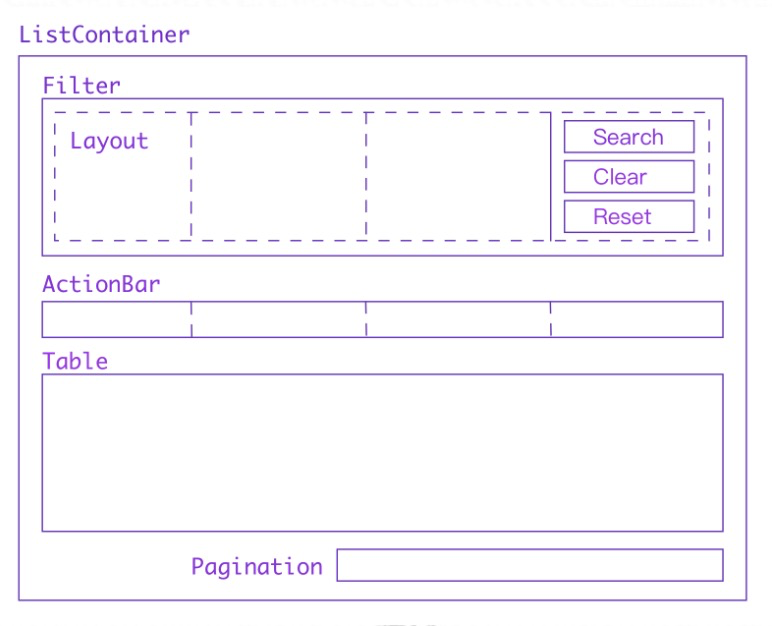
GovFormList Component
@aligov/gov-form-list
政务表单列表场景组件
适用场景

API
| 参数名 | 说明 | 必填 | 类型 | 默认值 | 备注 | | ------ | ---- | ---- | ---- | ------ | ---- | | styles | 样式 | 非必填 | ListStyles | {} | 查看d.ts类型定义 | | hasPagination | 是否展示翻页 | 非必填 | Boolean | {} | 查看d.ts类型定义 | | fetchData | 请求列表数据方法 | 必填 | () => Promise | () => {} | | | fetchSchema | 请求schema方法 | 必填 | () => Promise | () => {} | | | filterFormProps | 筛选区域form组件的自定义入参 | 非必填 | {} | {} | | | filterCompsMap | 筛选区域自定义组件的类型映射Map | 非必填 | {} | {} | | | tableColumnsMap | 表格区域自定义组件的类型映射Map | 非必填 | {} | {} | | | tableActionsMap | 表格区域操作列自定义操作组件的类型映射Map | 非必填 | {} | {} | | | customFilterRender | 自定义筛选区域的渲染方法 | 非必填 | Function | undefined | | | customActionBarRender | 自定义Action区域的渲染方法 | 非必填 | Function | undefined | | | customTableRender | 自定义表格区域的渲染方法 | 非必填 | Function | undefined | | | defaultParams | 请求列表数据默认参数 | 非必填 | Array | [] | 备注:和 ahooks 的默认参数一致 |
内置扩展
可内置扩展Table列、Filter区域自定义筛选、Table操作列扩展操作组件
- 根据业务需要,可以把公共的类型沉淀到src/components目录下的filters、tableActions、tableColumns目录,分别创建需要的扩展类型组件
- 开发自定义类型组件,类型定义参考index.d.ts
- filters、tableActions、tableColumns目录下的index.tsx配置组件MAP映射
外置扩展
可外置扩展Table列、Filter区域自定义筛选、Table操作列扩展操作组件
外置扩展优先级能够覆写内置扩展类型
通过传入filterCompsMap、tableColumnsMap、tableActionsMap进行扩展,扩展方法跟内置扩展相同。
