@aliedu/edu3d
v0.1.51
Published
edu3d, a WebGL 3d engine.
Downloads
54
Readme
English | 简体中文
Installation • Documentation • Development • Showcase • Examples • Authors • License
Features
- Compatible for multiple mobile and desktop browsers.
- Lightweight, only
100kbafter gzip. - Physically-based rendering support.
- Perfect support for glTF models.
Installation
use npm
$ npm install hilo3duse script tag from a cdn
<script src='//cdn.jsdelivr.net/npm/[email protected]/build/Hilo3d.js'></script>
Documentation
Development
- run
npm run devto dev. - run
npm run releaserelease the code. - run
npm run docto build API documentation. - run
npm run testto run tests.
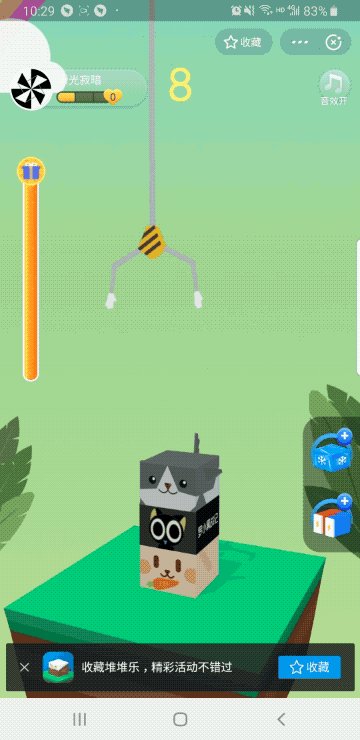
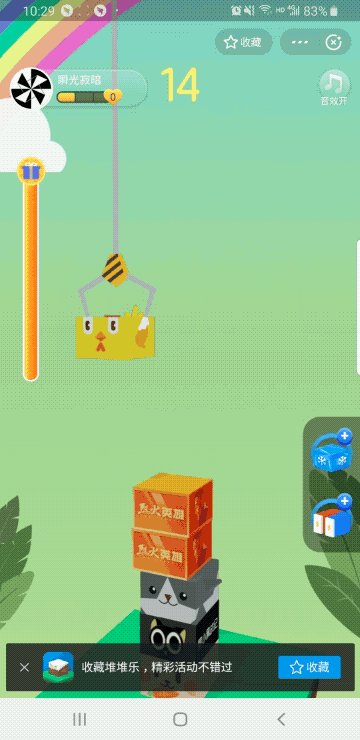
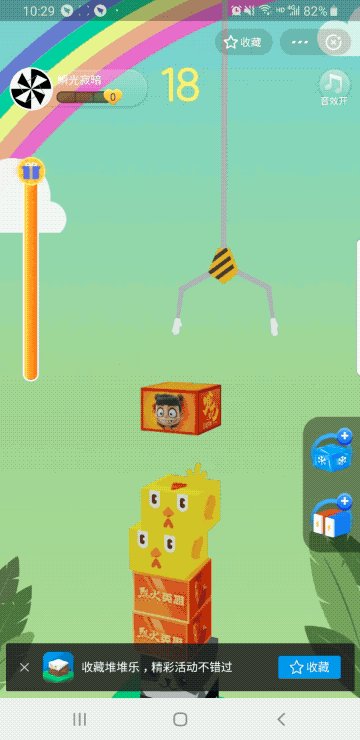
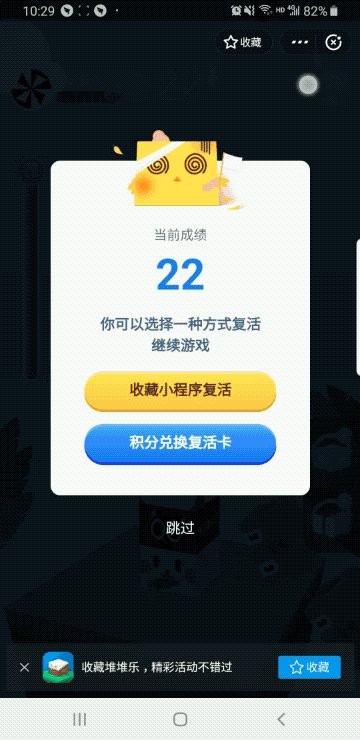
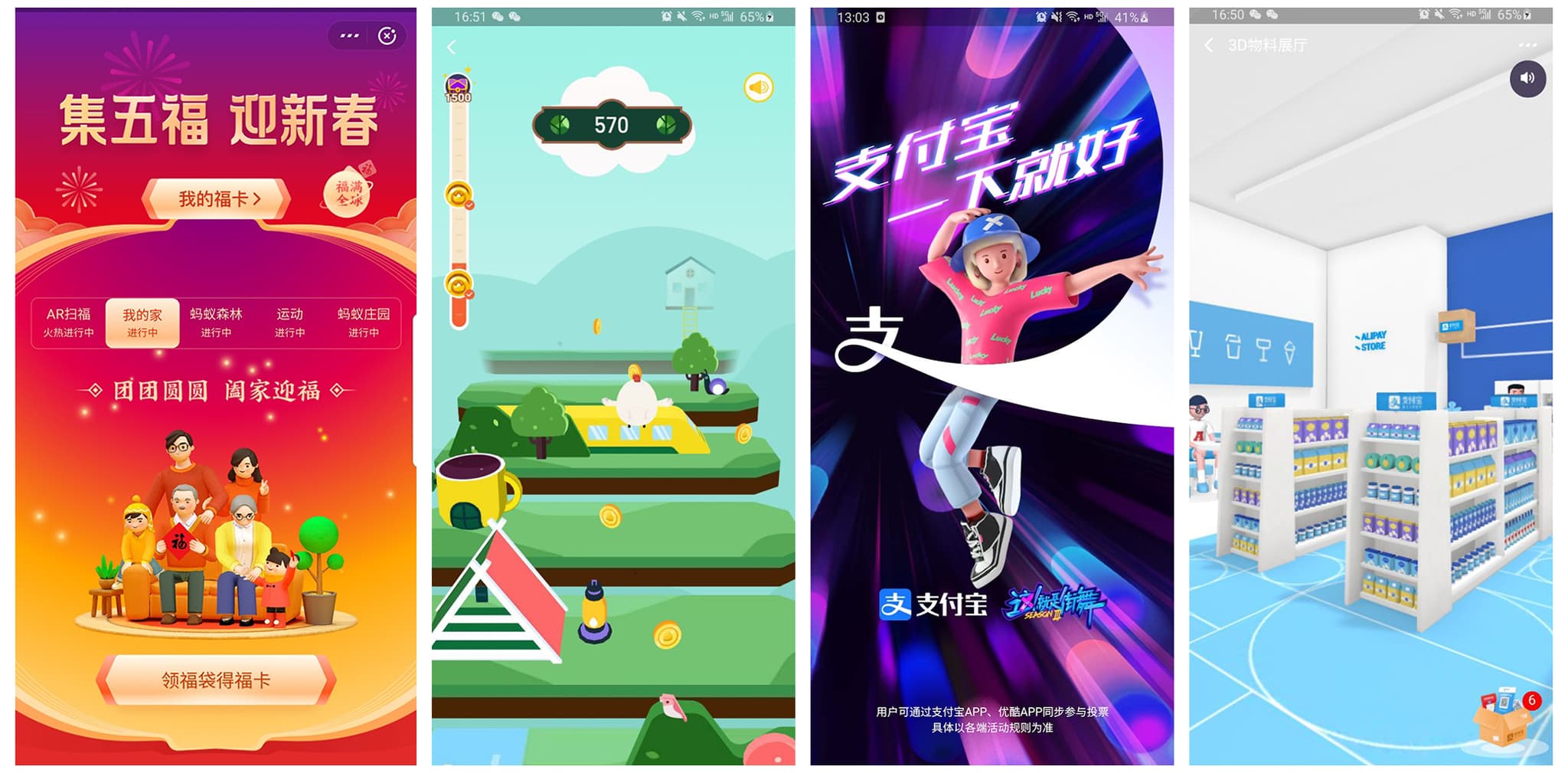
Showcase
Examples
glTF
loader