@ali-i18n-fe/intl-comp-high-lighter
v1.0.14
Published
intl-comp-highLighter
Downloads
8
Readme
HighLighter
Preview

Demo
Usage
import Components from '@alife/intl-comp-highLighter';
import React from 'react';
import ReactDOM from 'react-dom';
import '@alife/intl-comp-highLighter/dist/index.css';
const Component = Components;
const json = {
uiType: '@alife/intl-comp-cms-one-step-banner',
dataSource: [
{
href: 'http://taobao.com',
image: 'https://img.alicdn.com/tfs/TB1jHkBmNv1gK0jSZFFXXb0sXXa-1440-343.png',
},
{
image: 'https://img.alicdn.com/tfs/TB1Y_XacrY1gK0jSZTEXXXDQVXa-1416-813.png',
},
],
height: 300,
autoHeight: false,
};
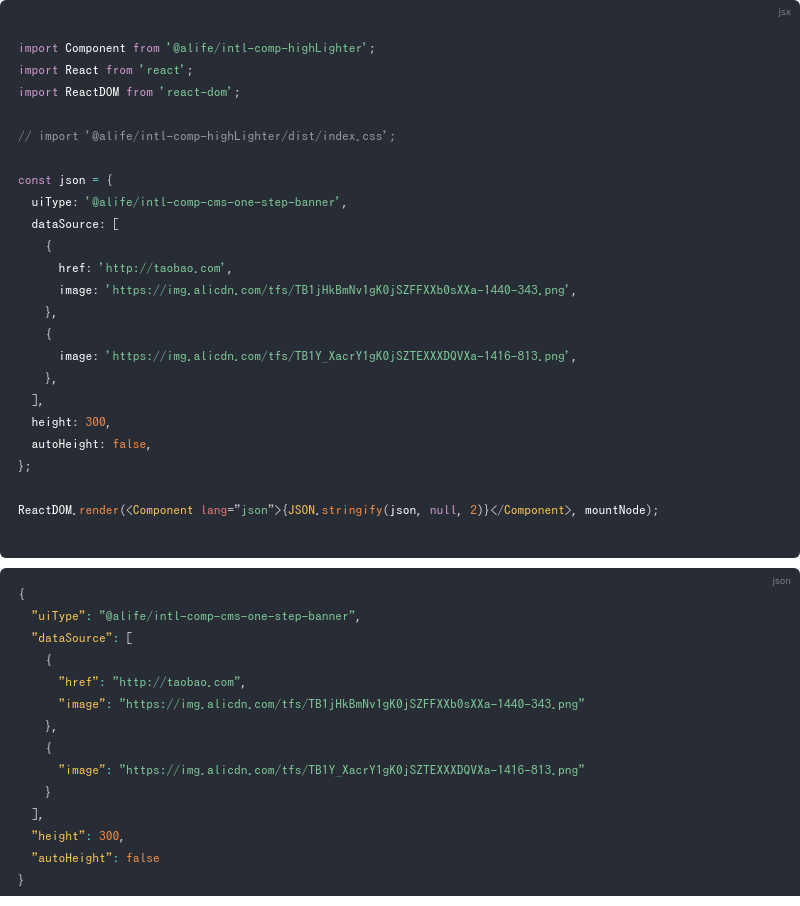
const jsx = `
import Component from '@alife/intl-comp-highLighter';
import React from 'react';
import ReactDOM from 'react-dom';
// import '@alife/intl-comp-highLighter/dist/index.css';
const json = {
uiType: '@alife/intl-comp-cms-one-step-banner',
dataSource: [
{
href: 'http://taobao.com',
image: 'https://img.alicdn.com/tfs/TB1jHkBmNv1gK0jSZFFXXb0sXXa-1440-343.png',
},
{
image: 'https://img.alicdn.com/tfs/TB1Y_XacrY1gK0jSZTEXXXDQVXa-1416-813.png',
},
],
height: 300,
autoHeight: false,
};
ReactDOM.render(<Component lang="json">{JSON.stringify(json, null, 2)}</Component>, mountNode);
`;
ReactDOM.render(
<div style={{ maxWidth: '100%', minWidth: 800 }}>
<Component lang="jsx">{jsx}</Component>
<Component lang="json">{JSON.stringify(json, null, 2)}</Component>
</div>,
mountNode,
);Props
property | propType | default | description :------: | :------: | :-----: | ----------- lang | string | | language children | string | | children string
Development
install
yarnstart project
yarn startbuild npm package
yarn babelbuild umd package
yarn build
