@alexzunik/react-native-money-input
v0.3.5
Published
Fully native money input for React Native
Downloads
695
Maintainers
Readme
react-native-money-input
🔥🔥🔥 Fully native money input for React Native. Based original TextInput component.
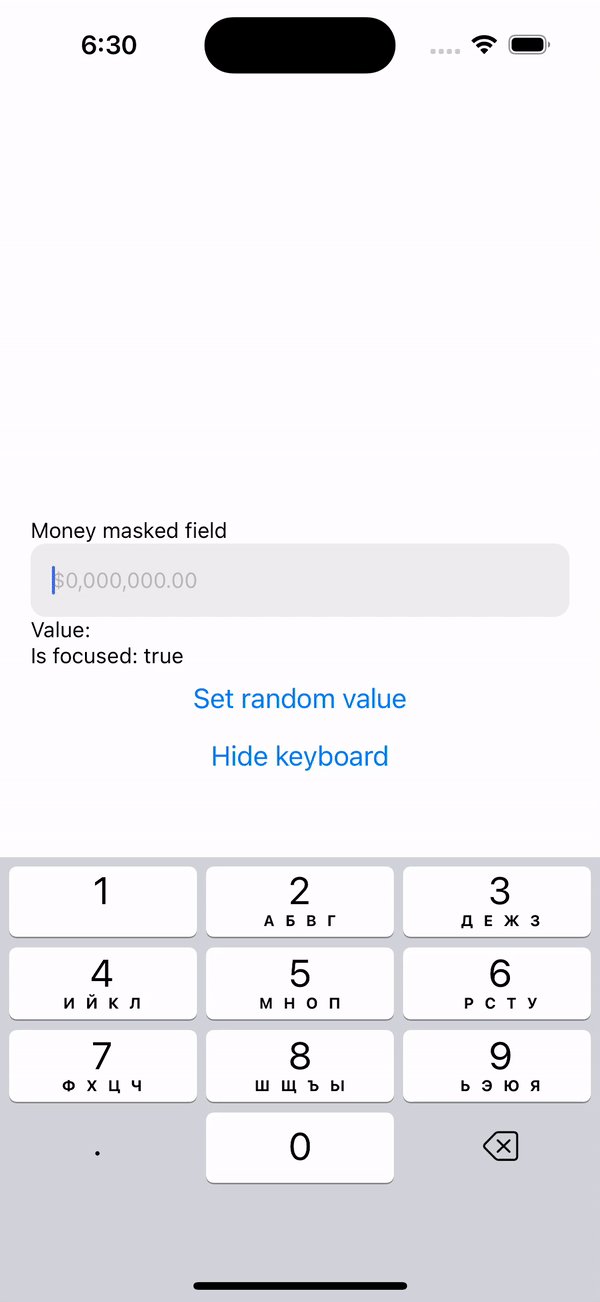
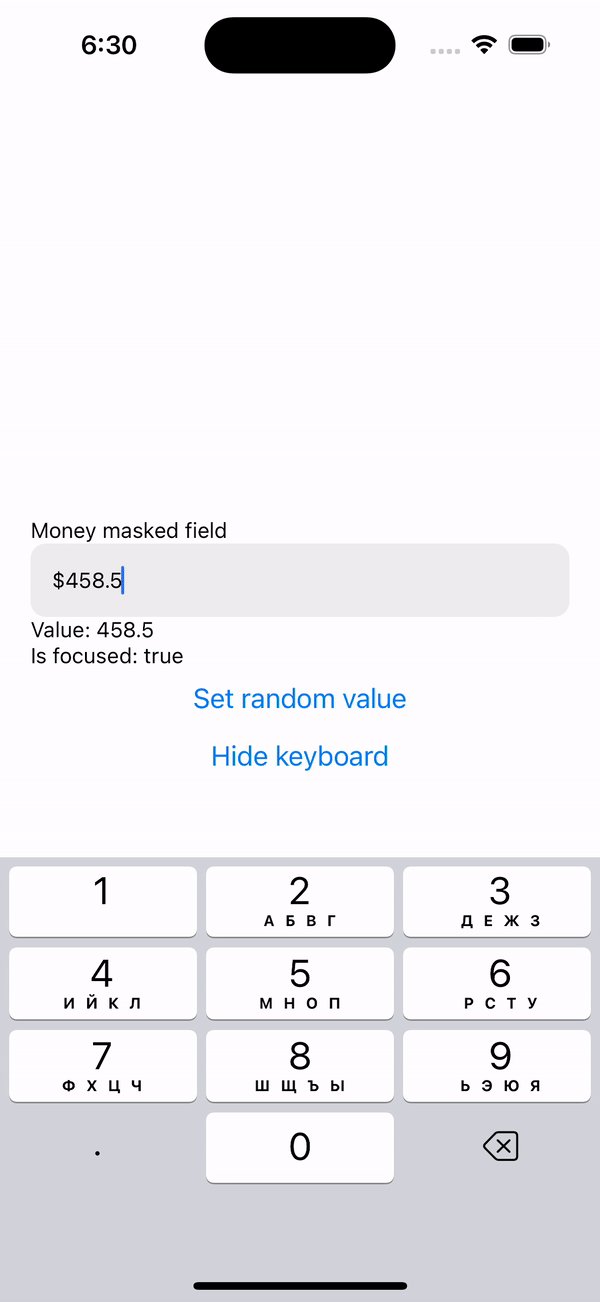
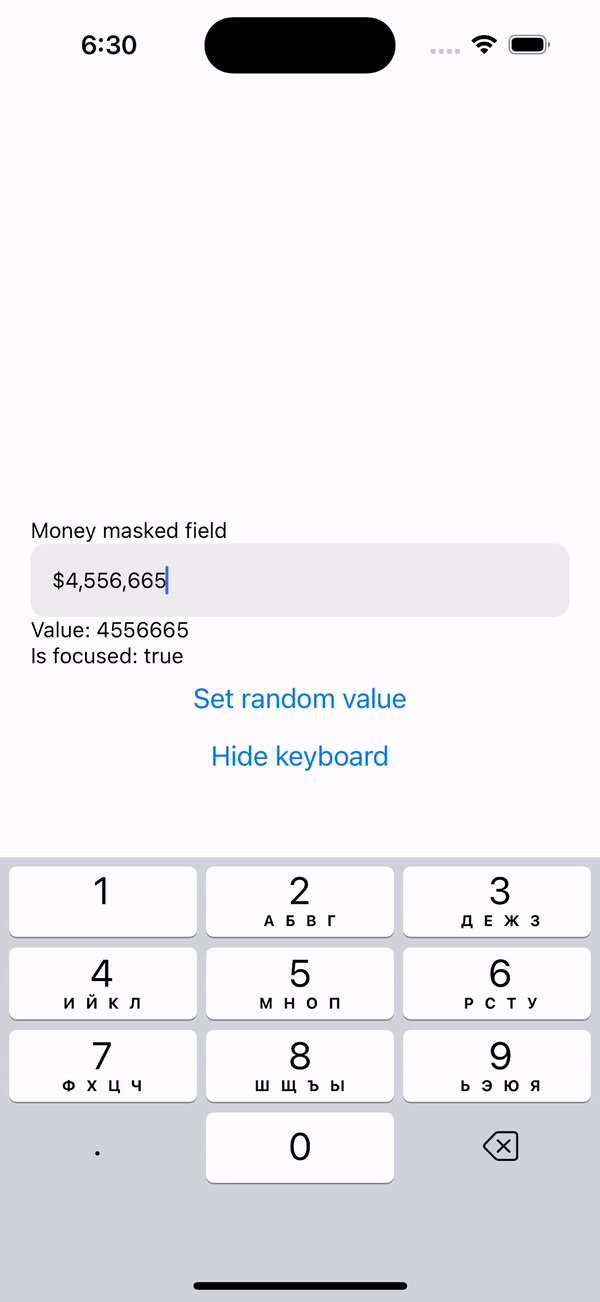
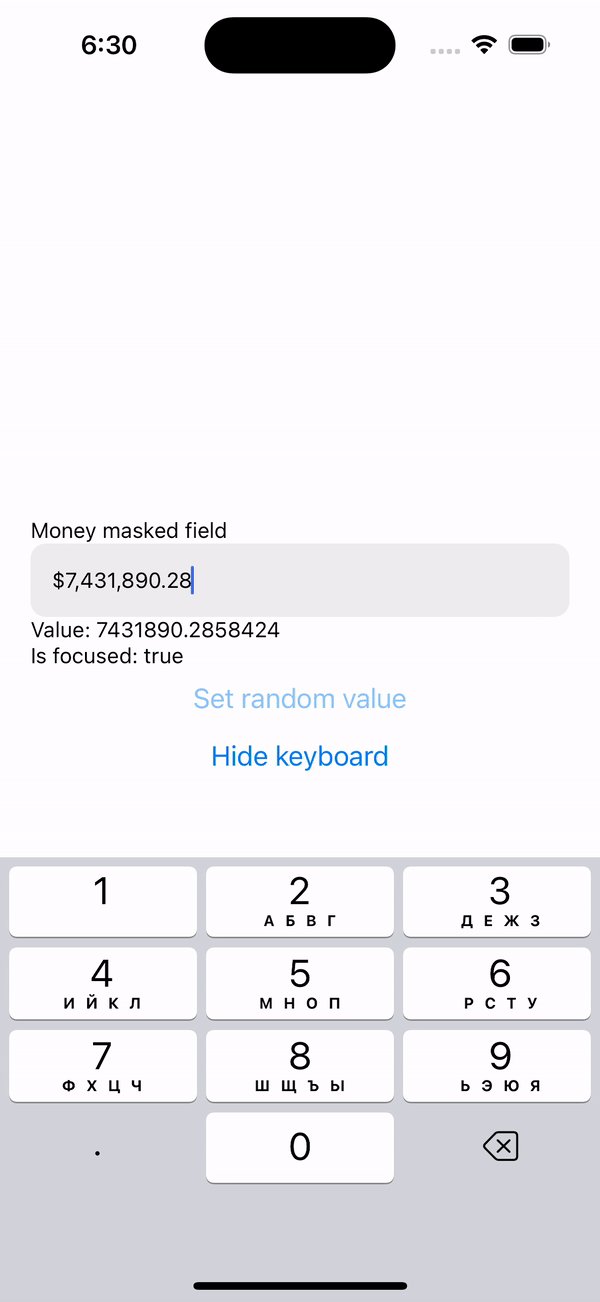
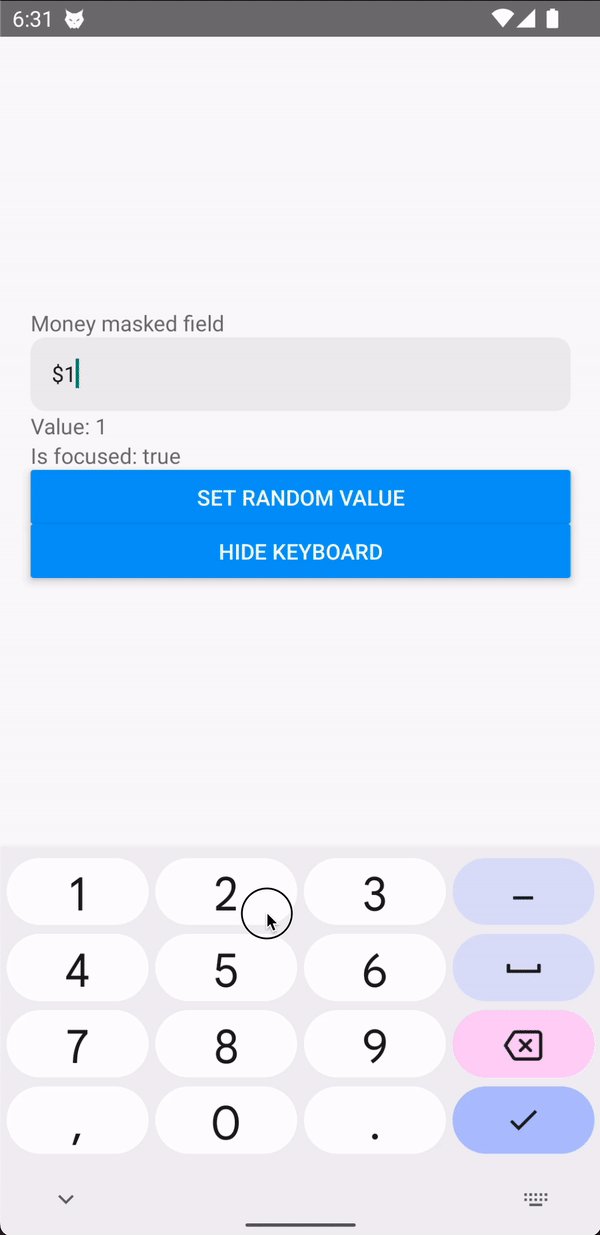
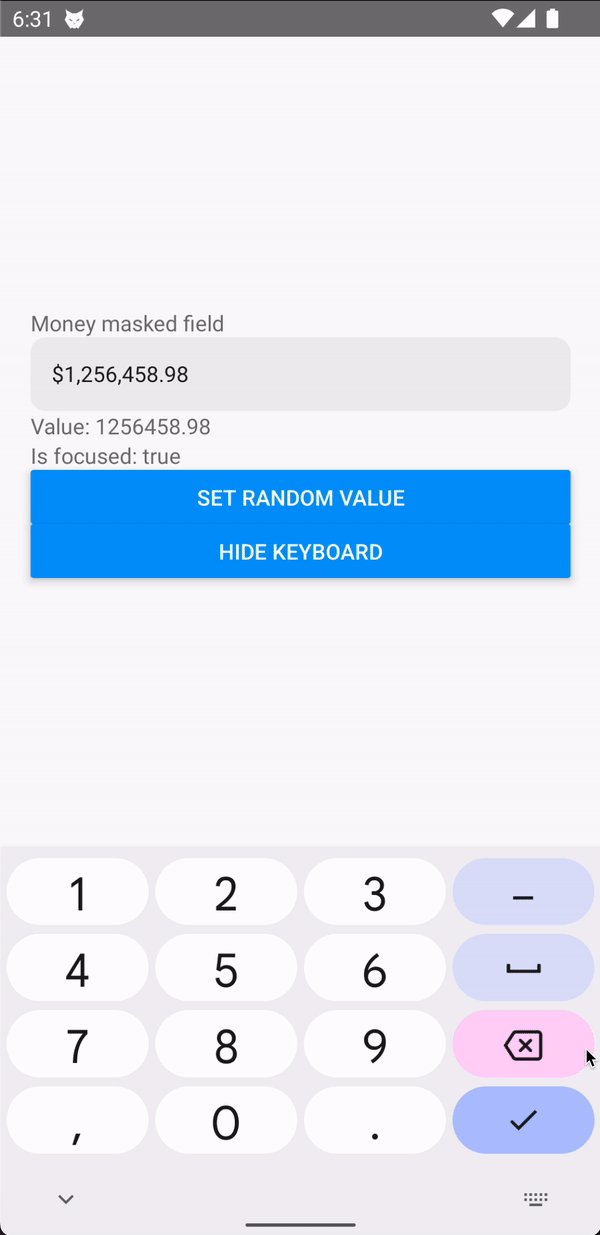
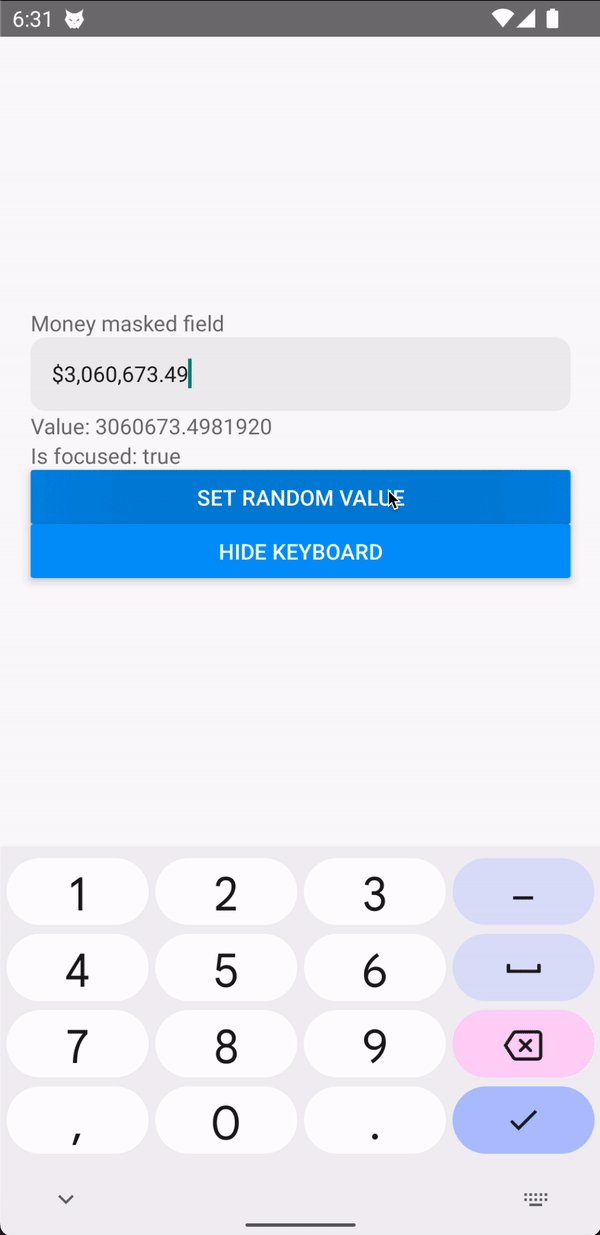
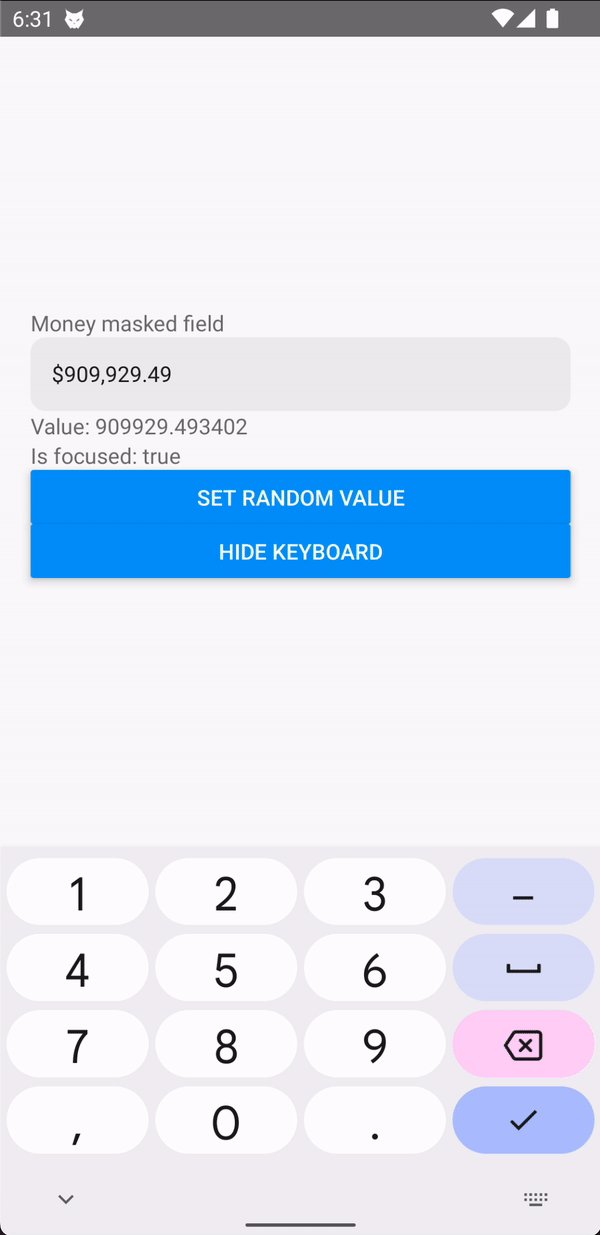
🚀 Example
|iOS|Android|
|-|-|
|  |
|  |
|
📥 Installation
yarn add @alexzunik/react-native-money-input
npx pod-install🎮 Usage
import { MoneyTextInput } from '@alexzunik/react-native-money-input';
// ...
const Component = () => {
const [value, setValue] = React.useState<string>();
return (
<MoneyTextInput
value={value}
onChangeText={(formatted, extracted) => {
console.log(formatted) // $1,234,567.89
console.log(extracted) // 1234567.89
setValue(extracted)
}}
prefix="$"
groupingSeparator=","
fractionSeparator="."
/>
)
}📦 Props
The component fully inherits TextInput props and brings new props. See below:
export interface MoneyTextInputProps extends TextInputProps, MaskOptions {
/**
* Callback with entered value
*
* @param formatted {string} formatted text
* @param extracted {string} extracted text
*/
onChangeText: (formatted: string, extracted?: string) => void;
}
interface MaskOptions {
/**
* Separator between integer number groups
*
* Default: `space`
*/
groupingSeparator?: string;
/**
* Separator between integer and fraction parts.
* Will be ignored if you set maximumFractionalDigits = 0
*
* Default: system separator
*/
fractionSeparator?: string;
/**
* Prefix before number.
*
* For example: if prefix = `$` input will be `$1,234.43`
*
* Default: `undefined`
*/
prefix?: string;
/**
* Suffix after number.
*
* For example: if suffix = ` EUR` input will be `1 234,43 EUR`
*
* Default: `undefined`
*/
suffix?: string;
/**
* Maximum length in integer part, exclude separators
* Maximum possible value is 36
*
* Default: `36`
*/
maximumIntegerDigits?: number;
/**
* Maximum length in fractional part
*
* Default: `2`
*/
maximumFractionalDigits?: number;
/**
* Minimum numeric value.
* It will be set to input if user enters value less than minValue
*/
minValue?: number;
/**
* Maximum numeric value.
* It will be set to input if user enters value greater than maxValue
*/
maxValue?: number;
}⚠️ limitations
- Maximum possible value for property
maximumIntegerDigitsis36
👨🔧 Testing
in order to load mocks provided by react-native-money-input add following to your jest config in jest.config.json:
"setupFiles": ["./node_modules/@alexzunik/react-native-money-input/jest/setup.js"]🤝 Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
