@aicore/cocodb
v1.0.6
Published
Simple json document database using mysql
Downloads
25
Readme
CocoDb
Document database using mysql
Code Guardian
Commands available
Building
Since this is a pure JS template project, build command just runs test with coverage.
> npm install // do this only once.
> npm run buildLinting
To lint the files in the project, run the following command:
> npm run lintTo Automatically fix lint errors:
> npm run lint:fixTesting
To run all tests:
> npm run test
Hello world Tests
✔ should return Hello World
#indexOf()
✔ should return -1 when the value is not presentAdditionally, to run unit/integration tests only, use the commands:
> npm run test:unit
> npm run test:integCoverage Reports
To run all tests with coverage:
> npm run cover
Hello world Tests
✔ should return Hello World
#indexOf()
✔ should return -1 when the value is not present
2 passing (6ms)
----------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
----------|---------|----------|---------|---------|-------------------
All files | 100 | 100 | 100 | 100 |
server.js | 100 | 100 | 100 | 100 |
----------|---------|----------|---------|---------|-------------------
=============================== Coverage summary ===============================
Statements : 100% ( 5/5 )
Branches : 100% ( 2/2 )
Functions : 100% ( 1/1 )
Lines : 100% ( 5/5 )
================================================================================
Detailed unit test coverage report: file:///template-nodejs/coverage-unit/index.html
Detailed integration test coverage report: file:///template-nodejs/coverage-integration/index.htmlAfter running coverage, detailed reports can be found in the coverage folder listed in the output of coverage command. Open the file in browser to view detailed reports.
To run unit/integration tests only with coverage
> npm run cover:unit
> npm run cover:integSample coverage report:

Unit and Integration coverage configs
Unit and integration test coverage settings can be updated by configs .nycrc.unit.json and .nycrc.integration.json.
See https://github.com/istanbuljs/nyc for config options.
Publishing packages to NPM
Preparing for release
Please run npm run release on the main branch and push the changes to main. The release command will bump the npm
version.
!NB: NPM publish will faill if there is another release with the same version.
Publishing
To publish a package to npm, push contents to npm branch in
this repository.
Publishing @aicore/package*
If you are looking to publish to package owned by core.ai, you will need access to the GitHub Organization
secret NPM_TOKEN.
For repos managed by aicore org in GitHub, Please contact your Admin to get access to core.ai's NPM tokens.
Publishing to your own npm account
Alternatively, if you want to publish the package to your own npm account, please follow these docs:
- Create an automation access token by following this link .
- Add NPM_TOKEN to your repository secret by following this link
To edit the publishing workflow, please see file: .github/workflows/npm-publish.yml
Dependency updates
We use Rennovate for dependency updates: https://blog.logrocket.com/renovate-dependency-updates-on-steroids/
- By default, dep updates happen on sunday every week.
- The status of dependency updates can be viewed here if you have this repo permissions in github: https://app.renovatebot.com/dashboard#github/aicore/template-nodejs
- To edit rennovate options, edit the rennovate.json file in root, see https://docs.renovatebot.com/configuration-options/ Refer
Code Guardian
Several automated workflows that check code integrity are integrated into this template. These include:
- GitHub actions that runs build/test/coverage flows when a contributor raises a pull request
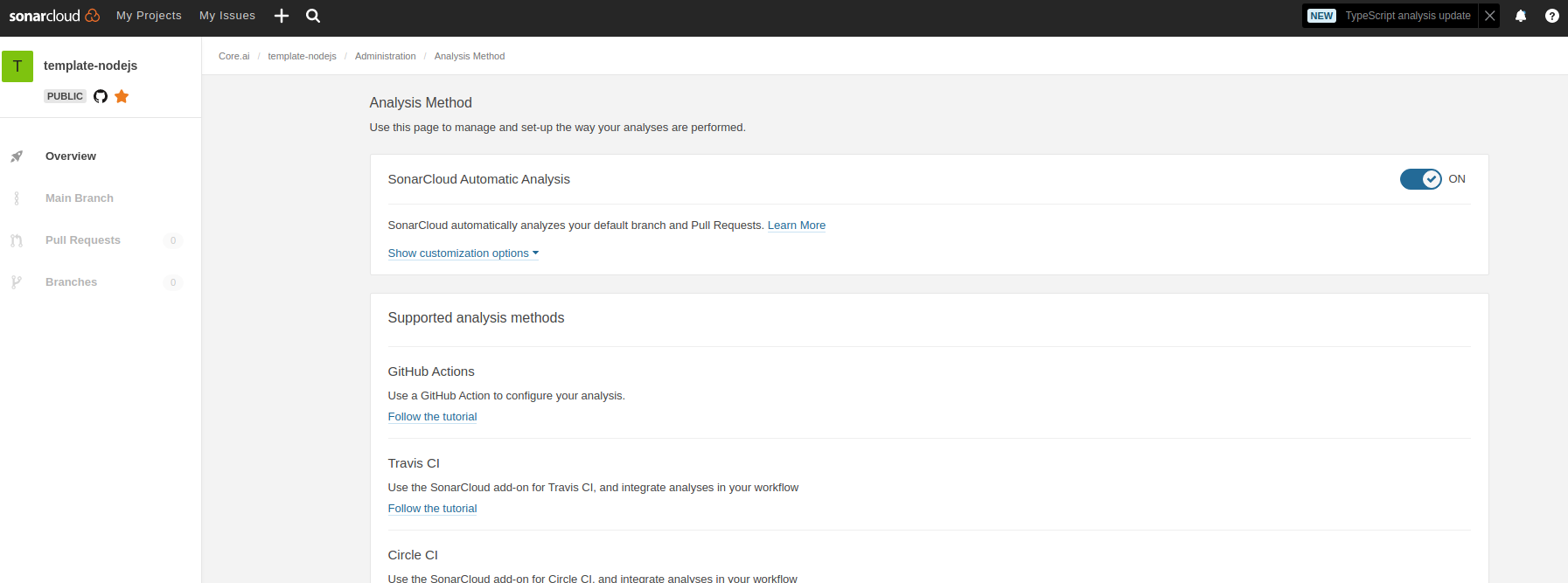
- Sonar cloud integration using
.sonarcloud.properties- In sonar cloud, enable Automatic analysis from
Administration Analysis Methodfor the first time
- In sonar cloud, enable Automatic analysis from
IDE setup
SonarLint is currently available as a free plugin for jetbrains, eclipse, vscode and visual studio IDEs. Use sonarLint plugin for webstorm or any of the available IDEs from this link before raising a pull request: https://www.sonarlint.org/ .
SonarLint static code analysis checker is not yet available as a Brackets extension.
Internals
Testing framework: Mocha , assertion style: chai
See https://mochajs.org/#getting-started on how to write tests Use chai for BDD style assertions (expect, should etc..). See move here: https://www.chaijs.com/guide/styles/#expect
Mocks and spies:
Since it is not that straight forward to mock es6 module imports, use the follow pull request as reference to mock imported libs:
- sample pull request: https://github.com/aicore/libcache/pull/6/files
- setting up mocks
- using the mocks
ensure to import
setup-mocks.jsas the first import of all files in tests.
using sinon lib if the above method doesn't fit your case
if you want to mock/spy on fn() for unit tests, use sinon. refer docs: https://sinonjs.org/
Note on coverage suite used here:
we use c8 for coverage https://github.com/bcoe/c8. Its reporting is based on nyc, so detailed docs can be found here: https://github.com/istanbuljs/nyc ; We didn't use nyc as it do not yet have ES module support see: https://github.com/digitalbazaar/bedrock-test/issues/16 . c8 is drop replacement for nyc coverage reporting tool
