@ahcui/vue3-multiplex
v1.0.0-rc7
Published
这是一个基于[email protected]、[email protected]的前端UI框架核心库
Downloads
14
Readme
@ahcui/vue3-multiplex框架核心组件文档
组织:ahcui
当前版本: @ahcui/[email protected]
使用时,请明确使用的版本号,请勿使用^1.0.0或~1.0.0之类模糊的版本!
演示地址:
http://www.ahcui.com
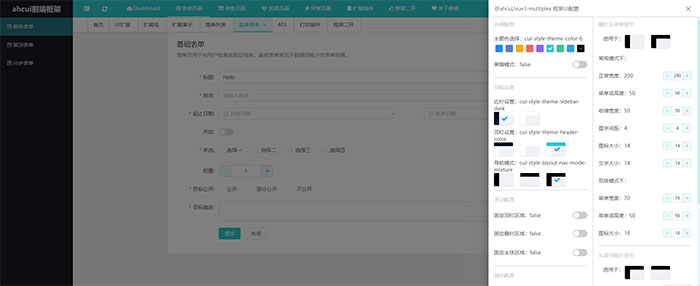
效果图如下:
服务支持
请扫码或点击图片进群获取更详细文档,密码为群名称。
1:版本演化
V1.0.0-rc7新特性
特性继承自rc5版本,仅修改部分已知问题
V1.0.0-rc7升级内容
处理多页面模式下页面加载与切换时导致的url变成小写的问题
优化多页面模式的按需加载过程与props传参方式
依赖升级
- 无
定制说明
如果此前端框架提供的配置项无法实现您的需求时,您可以选择:
1:入群联系开发者,由开发者甄别是否在不影响框架复杂配置与切换机制的前提下,能够融入您的界面需求;
2:通过扩展坞机制或vue3的teleport实现
3:最终用户对界面布局与风格没有配置要求,且界面元素与客户要求无差别,仅在配色上存在差别,您首先通过配置实现界面布局,然后通过注入css样式实现之;
4:其他未尽事宜请联系框架开发者
本组件免费使用,但定制开发与技术支持可能会产生费。
2:开发说明
2.1:如何获取一个开发环境
框架以NPM组件的方式提供,并且提供项目开发模板,这使得项目开发模板的目录结构极其简单,开发模板中有如何启用/引入框架的基本代码,您只需要关注您的业务页面得开发。
框架核心组件无法直接运行,您需要一个vue工程。点击查看或下载在gitee上的示例工程,以源码方式,手把手教你如何引入、使用框架。您也可以自己搭建一个工程,仿照示例工程引入框架核心库。
3:组件开放对象
3.1:组件内核公开点
export {
vue, app, cuiapi, router, store, mixin, elementPlus, axios, auth, NameSpace, namespace, eventDefine, eventBus, version ,runtimeCfg
}使用框架核心组件,意味着您需要使核心组件提供的导出组件,创建过程由框架核心库完成并导出到项目中,开发者通过调用API来完成项目内的扩展需要。
3.1.1:app
app公开了核心组件内部通过vue的API接口createApp构建的应用对象,此对象没有安装任何VUE插件,您仍需要在项目中调用use安装插件,例如:
import { app, router, store , elementPlus } from "@ahcui/vue3-multiplex";
app
.use(router)
.use(store)
.use(elementPlus, { size: 'small', zIndex: 3000 })
.mount('#app');
tips:具体代码请查看示例工程
3.1.2:vue
这里完整导出vue,伪代码如下:
export * from 'vue';您可以在工程中引入该组件使用vue,如:
//引入框架导出的vue
import{vue} from '@ahcui/vue3-multiplex';
const index=vue.ref(0);也可以 使用
//引入vue
import{ref} from 'vue';
const index=ref(0);tips:使用@ahcui/vue3-multiplex公开的vue对象可以借助开发工具的接口发现可以自动提示,原生引入vue需要您自行查找定义与API接口
3.1.3:api
API接口请参照3.4:cuiapi节的单独介绍
3.1.4:router
核心组件内构建router,注册内置拦截器,并完整导出vue-router,供外部扩展与使用伪代码如下:
const router = new createRouter({})内置路由默认注册了4个默认路由地址:
核心库UI的挂载点,请参考3.2:UI界面挂载点;
默认首页面dashboard;
403页面;
404页面;
项目中注册router时,请通过VUE-Router的API接口addRoute进行扩展
3.1.5:store
核心组件内构建vuex,用于存储核心组件的内置状态,并完整导出vuex,供外部扩展与使用,
项目中注册存储模块时,请通过VUEX的API接口registerModule进行扩展
3.1.6:mixin
非vue2中的混入,此库将常用对象进行封装,可以直接在组件中导入使用:
import { mixin} from '@ahcui/vue3-multiplex';
setup(){
const {
/**
* 前端运行的虚拟目录,取值自runtimeCfg.app_public_path,引入资源时需要将此作为前缀
*/
basePath,
/**
* 当前路由信息 = useRoute()
*/
cuiRoute,
/**
* 路由定义信息,@ahcui/vue3-multiplex导出的router对象
*/
cuiRouter,
/*
* 核心组件认证对象
*/
cuiAuth,
/**
* 状态定义信息,@ahcui/vue3-multiplex导出的vuex对象
*/
cuiStore,
/**
* Axios实例
*/
cuiAxios,
/**
* 全局事件总线,@ahcui/vue3-multiplex导出的eventBus对象
*/
cuiEventbus
} = mixin();
}3.1.7:elementPlus
核心组件默认引入Element-Plus的主题样式,语言、以及核心库对组件的主题自动适配。
开发者无需手动操作,这是内置能力。
3.1.8:axios
核心库导出一个默认的axios操作实例。
3.1.9:console
核心库对控制台输出的控制,可以通过外置配置文件__app_log_open__设置日志开关,外置配置文件请参考组件外置配置
3.1.10:auth
核心组件提供的用户认证信息的初始化入口,auth对象提供一个createAuth初始化函数,函数接受一个配置,配置结构如下:
{
/**
* 必须实现
* 当前登录用户名字符串
* 数据示例:"admin",
* @return 返回用户名字符串
*/
getUserName:function(){
return ""
},
/**
* 必须实现
* 当前登录用户名字符串
* 数据示例:"zerostyle",
* @return 返回用户真实名称字符串
*/
getRealName () {
return "";
},
/**
* 非必须实现
* 用户的权限完整信息,JSON对象,结构自定义,框架中仅做保存,未使用,以备业务需要
* 数据示例:{权限JSON对象,结构自定义,框架中仅做保存,未使用,以备业务需要}
* @return 返回用户权限信息原示数据
*/
getPermission(){
//数据转换操作
return Object;
},
/**
*
* 必须实现
* 用户资源菜单为树状结构
* 结构如下:
* [{
* resId:"菜单唯一识别符,必选",
* iconColor:"#000,代表菜单图标字体颜色,可选",
* iconClass:"fa fa-bus 字体字库名称,代表菜单图标,可选",
* resPath:"菜单url路径,第一级非必选,二级及以下菜单必选",
* resName:"菜单名称文字",
* children:[{
* resId:"菜单唯一识别符,必选",
* iconColor:"#000,代表菜单图标字体颜色,可选",
* iconClass:"fa fa-bus 字体字库名称,代表菜单图标,可选",
* resPath:"菜单url路径,第一级非必选,二级及以下菜单必选",
* resName:"菜单名称文字"},
* {...},
* {...}]
* }],
* @return 模块树状菜单
*/
getModulesTree(){
//数据转换操作
return Array;
},
/**
* 非必须
* 为使用jwt等模式的登陆时预留
* 在REST无会话模式下使用的票据信息
* @return token
*/
getToken(){
return "";
},
}tips 1:函数体return之前您可以转换您的数据格式为@ahcui/vue3-multiplex使用的数据;
3.1.11:NameSpace
核心组件增加对命名空间的支持。命名空间用于隔离应用公开的变量,避免多个应用在集成时存在同名变量而丢失变量的问题,该库来源自@ahcui/lib-jsext组件。
3.1.12:namespace
核心组件注册的命名空间,可以在window下直接访问,格式大致如:window.ahcui.software.frame,这是核心库的命名空间,请区别项目的命名空间。
3.1.13:eventDefine
事件是核心库的重要组成部分,也是组件化后需要考虑的对外消息通知点,优秀的事件定义描述将有效的帮助开发人员鉴别消息,此内容将另外展开描述,点击查看详情。
3.1.14:eventBus
事件是核心库的重要组成部分,也是组件化后需要考虑的对外消息通知点,全面的事件触发机制将是开发者可以灵活订阅消息,充分利用观察者模式来处理相应操作。 此内容将另外展开描述,点击查看详情。
全局事件总线。为了便于开发者进行二次开发,框架存在诸多的事件通知,eventBus是事件通知的一种,这种方式请见eventDefine对事件的订阅方式
3.1.15:version
@ahcui/vue3-multiplex组件的版本信息描述。其描述信息如下:
{
name:"@ahcui/vue3-multiplex",
release:"发布版本",
developer:"开发者",
email:"开发者邮箱",
}3.1.16:runtimeCfg
运行时配置作为@ahcui/vue3-multiplex核心库的重点特色,将另外展开描述,点击查看详情。
3.2:UI界面挂载点
框架核心库的界面UI默认挂在路由名为"@ahcui/vue3-multiplex",路径为"/"的节点上,UI的路由定义伪代码如下:
{
path: '/',
name: "@ahcui/vue3-multiplex",
component: @ahcui/vue3-multiplex UI组件,
},tips 1:您可以在工程中通过VUE-Router的API接口addRoute(route: RouteRecordRaw): () => void进行调整,
tips 2:模板工程中,通过使用VUE-Router的API接口addRoute(parentName: string | symbol, route: RouteRecordRaw): () => void将使用框架的路由页面注册到框架路由下
3.3:组件内核事件
组件事件通知分为事件定义与事件通知两部分
3.3.1 事件定义
核心组件(rc4版本调整了事件定义)开放的事件定义信息,所有事件定义如下:
{
header:{
menuItemClicked:"头部菜单点击事件,此时路由地址已变化,函数签名:({module:菜单对应的模块信息})",
},
sidebar:{
main:{
menuItemClicked:"侧边栏无子菜单项的主菜单项被点击后所触发的事件,框架对此事件进行了路由切换的操作,外部还可以监听进行其他处理,函数签名:({module:菜单对应的模块信息})",
subMenuOpen:"侧边栏有子菜单项的主菜单项被展开时触发的事件,框架不响应此事件,仅传出事件,外部可以监听进行其他处理,函数签名:({module:菜单对应的模块信息,state:扩展信息})",
subMenuClose:"侧边栏有子菜单项的主菜单项被关闭时触发的事件,框架不响应此事件,仅传出事件,外部可以监听进行其他处理,函数签名:({module:菜单对应的模块信息,state:扩展信息})",
},
sub:{
menuItemClicked:"侧栏双菜单模式时,副菜单的最终极菜单项被点击后所触发的事件,框架对此事件进行了路由切换的操作,外部还可以监听进行其他处理",
subMenuOpen:"侧边双菜单模式时,有子菜单项的副菜单项被展开时触发的事件,框架不响应此事件,仅传出事件,外部可以监听进行其他处理,函数签名:({module:菜单对应的模块信息})",
subMenuClose:"侧边双菜单模式时,有子菜单项的副菜单项被关闭时触发的事件,框架不响应此事件,仅传出事件,外部可以监听进行其他处理,函数签名:({module:菜单对应的模块信息})",
}
},
content:{
multipage:{
changeCurrentTab:"当多页面模式时,切换多页面的选项卡时触发本事件,函数签名:({oldValue:原选项卡名称,newValue:新选项卡名称,allowChange:允许切换})",
},
singlepage:{
},
refreshcurrentroute:"刷新当前工作区",
},
"changedSideBarCollapse":"修改侧边栏区域展开合并设置,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-sidebar-collapse",
"changedSideBarClassName":"设置侧边栏风格样式,函数签名:(旧模式字符串,新模式字符串);取值:cui-style-theme-sidebar-dark,cui-style-theme-sidebar-light,切换风格则自动设置为相应状态的样式名",
"changedHeaderBarClassName":"设置头部风格样式,函数签名:(旧模式字符串,新模式字符串);取值:cui-style-theme-header-dark,cui-style-theme-header-light,cui-style-theme-header-color,切换风格则自动设置为相应状态的样式名",
"changedControlClassName":`修改界面风格(主题)设置,函数签名:(旧模式字符串,新模式字符串);取值:cui-style-theme-color-1[-8],切换风格则自动设置为相应状态的样式名,`,
"changedControlCustomColor":`当changedControlClassName为cui-style-theme-color-custom时,由用户指定的主色调,`,
"changedDarkMode":"修改黑暗模式设置,函数签名:(旧状态布尔值,新状态布尔值);bool值:是/否,如启用,则自动增加样式名:cui-style-theme-dark",
"changedNavigationMode":"修改导航模式,函数签名:(旧模式字符串,新模式字符串);取值:cui-style-layout-nav-mode-side:左侧菜单布局(所有级别,侧边显示,向下展开),cui-style-layout-nav-mode-header:顶部菜单布局(所有级别,头部显示,向下展开),cui-style-layout-nav-mode-mixture:混合菜单布局(顶部显示一级菜单,侧边为二级及以下),切换模式则自动设置为相应状态的样式名",
"changedDoubleSidebar":"侧栏双排菜单模式,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-doublesidebar",
"changedBodyBespread":"修改内容区域铺满设置,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-bodybespread",
"changedFixedHeader":"修改固定顶栏区域设置,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-fixedheader",
"changedFixedSidebar":"修改固定侧边栏区域设置,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-fixedsidebar",
"changedFixedBody":"修改固定主题区域设置,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-fixedbody",
"changedLogoAuto":"",
"changeSidebarIconColorful":"修改侧边栏图标为彩色,函数签名:(旧状态布尔值,新状态布尔值);",
"changeShowFooter":"修改显示全局页脚,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:cui-style-layout-showfooter",
"changeColorWeakMode":"修改色弱模式,函数签名:(旧状态布尔值,新状态布尔值);如启用,则自动增加样式名:",
"changeMultiPageMode":"修改多页面模式,函数签名:(旧状态布尔值,新状态布尔值);无论是否启用,页面都不含影响此模式的样式名称",
"changeTabsStyle":"修改(多页面模式时)选项卡的样式,函数签名:(旧样式名,新样式名);",
"changeMenuIconBGColorMode":"更改菜单栏按钮背景色为彩色/默认时触发:(旧样式名,新样式名);",
"changeLogoAreaAutoWidth":"更改左上角Logo区域宽度布局模式时触发,只在导航为cui-style-layout-nav-mode-header模式时有效",
"changeLoadingAnimation":"更改页面加载动画时触发",
"changeSideBarMainMenuDefaultWidth":"当修改侧边栏主菜单默认状态下的宽度时触发",
"changeSideBarMainMenuCollapseWidth":"侧边栏在cui-style-layout-nav-mode-side/cui-style-layout-nav-mode-mixture状态+主菜单收缩模式,调整主菜单项的宽度时触发",
"changeSideBarMainMenuDoubleWidth":"侧边栏在cui-style-layout-nav-mode-side/cui-style-layout-nav-mode-mixture状态+双菜单栏模式下,调整主菜单项的宽度时触发",
"changeSideBarMainMenuDoubleHeight":"侧边栏在cui-style-layout-nav-mode-side/cui-style-layout-nav-mode-mixture状态+双菜单栏模式,调整主菜单项的高度时触发",
"changeSideBarMainMenuDoubleIconSize":"侧边栏在cui-style-layout-nav-mode-side/cui-style-layout-nav-mode-mixture状态+双菜单栏模式,调整主菜单项的图标大小时触发",
"changeSideBarMainMenuItemHeight":"当修改侧边栏主菜单菜单项高度时触发",
"changeSideBarMainMenuItemIconTextMargin":"当修改侧边栏主菜单菜单项图标与文字间距时触发",
"changeSideBarMainMenuItemIconSize":"当修改侧边栏主菜单菜单项图标大小时触发",
"changeSideBarMainMenuItemFontSize":"当修改侧边栏主菜单菜单项文字大小时触发",
"changeHeaderHeight":"当修改头部高度时触发",
"changeHeaderMenuItemPadding":"当修改头部菜单的菜单项间距时触发",
"haSubModulesWhenChangeToDoubleSidebar":"当界面修改为双菜单模式时,当前页面的显示存在双菜单并会显示时触发本事件,函数签名(当前页面的父模块对象)",
"changedDoubleSidebarData":"当界面为双菜单模式时,父模块选中状态改变时,会导致子菜单数据变更,函数签名(父模块对象,子菜单的数据列表)",
"closeCuiSetting":"当关闭框架设置对话框时触发,函数签名:(配置信息的JSON对象);",
}3.3.2 事件通知
事件会以两种方式传出,一种是以原生window.CustomEvent自定义事件的方式传出,订阅事件代码如下:
//这是某个js文件
import {eventDefine} from "@ahcui/vue3-multiplex";
1:通过浏览器自定义事件机制,适用于原生js:
window.addEventListener(eventDefine.事件定义,function(eventArgs){
let args=eventArgs.detail;//这里是事件参数
///something
});
,一种是借助全局事件总线eventBus在vue组件中使用,使用代码如下:
//这是某个vue文件
import { vue, eventBus, eventDefine } from "@ahcui/vue3-multiplex";
export default {
setup(){
vue.onMounted(()=>{
eventBus.on(eventDefine.事件定义,(eventArgObj)=>{
console.log("接收到事件");
let args1=eventArgObj[xxx];//这里是事件参数1
let args2=eventArgObj[xxx];//这里是事件参数2
//...
///something
})
});
}
}
两种事件通知机制的使用,可兼顾原生js文件与当前框架使用的vue技术栈。
3.4:cuiapi
API是UI框架提供的接口,API接口基于界面组件,如多页面模式的添加选项卡接口,必须是在多页面模式下才有此接口,否则调用后会抛出"页面中不存在相应此事件的组件Content.MultiPage,此调用无效"的错误
3.4.1:头部API
openSetting:打开核心库UI界面设置抽屉框
closeSetting:关闭核心库UI界面设置抽屉框调用API的代码示例如下:
import{cuiapi} from '@ahcui/vue3-multiplex';
export default {
name:"dashboard",
setup(){
const click1 = ()=>{
cuiapi.header.openSetting();
}
const click2 = ()=>{
cuiapi.header.closeSetting();
}
return {
click1,
click2,
}
}
}
3.4.2:工作区API
公共API:
/** * 刷新当前工作区的api,不区分单页面还是多页面,两者共用 */ refreshCurrent()
调用公共API的代码示例如下:
import{cuiapi} from '@ahcui/vue3-multiplex';
export default {
name:"dashboard",
setup(){
const refresh = ()=>{
cuiapi.content.refreshCurrent();
}
return{
refresh,
}
}
}- 多页面模式API:
/**
* !!!Deprecated
* 弃用,请见下方的rc4版本升级内容
* 添加一个新的tab页面,新页面会首先判断name是否是路由地址,如果是路由地址,则会跳入路由地址,面包屑会使用路由定义的title
* @param {*} title 页面标题
* @param {*} name 页面唯一字符串,通过框架UI菜单操作默认传入的是路径(路由地址)
* @param {*} componentInfo 组件对象
* @param {*} componentProps 组件默认参数
* @param {*} data 扩展数据,通过框架UI菜单操作默认传入的是菜单模块信息
*/
addTab(title,name,componentInfo,componentProps,data)
/**
* !!!New
* 新增,rc4版本新增api
* 添加一个新的tab页面,因此API用于用户自定义操作,该API只做增加选项卡的动作,不做跳转、激活等动作,如有其他动作,请结合其他API进行组合使用
* @param {string} title 页面标题
* @param {string} name 页面唯一字符串,用户自定义唯一识别符,如希望使用路由地址对应的组件,请使用addTabByRoutePath
* @param {vue} componentInfo 组件对象
* @param {object} componentProps 组件默认参数
* @param {object} data 扩展数据,通过框架UI菜单操作默认传入的是菜单模块信息
*/
addTabByCustomName : (title,name,componentInfo,componentProps,data)
/**
* !!!New
* 新增,rc4版本新增api
* 添加一个新的tab页面,因添加的选项卡与路由定义由匹配关系,所以会影响title和面包屑,不做跳转、激活等动作,如有其他动作,请结合其他API进行组合使用
* @param {string} title 页面标题
* @param {string} routePath 路由地址(必须是路由中存在的地址),如希望使用非路由中的组件,请使用addTabByCustomName
* @param {object} componentProps 组件默认参数(此参数为undefined的情况下,会使用路由定义中的默认参数)
* @param {object} data 扩展数据,通过框架UI菜单操作默认传入的是菜单模块信息
*/
addTabByRoutePath : (title,routePath,componentProps,data)
/*
* 获取当前选中项的信息
* @returns {index:索引,tabItem:调用addTab时传入的信息}
*/
getCurrentTabInfo()
/**
* 通过索引设置当前选中项
* @param {*} index
*/
setCurrentTabByIndex(index)
/**
* !!!Changed
* 修改,请见下方的rc4版本升级内容
* 通过名称(默认是路由地址,如果是自己创建的tab,则传入自定义的名称)设置当前选中项
* @param {*} path 通过框架UI操作默认是路由地址,如果是自己创建的tab,则传入自定义的名称
*/
setCurrentTabByPath(path)
/**
* 通过索引关闭指定的tab
* @param {*} index
*/
closeTabByIndex(index)
/**
* 通过名称(默认是路由地址,如果是自己创建的tab,则传入自定义的名称)关闭指定的tab
* @param {*} path 通过框架UI操作默认是路由地址,如果是自己创建的tab,则传入自定义的名称
*/
closeTabByPath(path)
/**
* 获取tab的数量
*/
getTabsLength:()
调用多页面模式API的代码示例如下:
import{cuiapi} from '@ahcui/vue3-multiplex';
export default {
name:"dashboard",
setup(){
const openNewTab1 = ()=>{
cuiapi.content.multipage.addTab("你好","dasfdfd",example,{name:"world"},{});
}
return {
openNewTab1,
}
}
}- 单页面模式API:
暂无API4:组件外置配置
运行时配置为编译后的项目提供了可配置与调整的能力。
运行时配置信息,具体内容请复制如下内容项目文件中,并使前端程序在运行时能够加载此文件内容。
前端模板工程对本组件的配置进行了扩展,并提供项目完整配置文件:static\js\runtime\config.js,无需创建。
{
/**
* 前端程序发布路径,该配置项仅在生产模式(build)启作用
* example:"/cui/vue/"
* default:"/"
* 此配置项是为了配合在容器环境的虚拟路径下发布程序使用,如不想把程序放入容器根路径下,则需要配置此项为需要的目录
* 如想把程序发布到"http://ip:port/cui/"下("cui"为创建的虚拟路径或站点下cui目录)
* 配置了此项后,项目资源路径会指向该目录下(dist目录下的结构不变),同时在生产环境下在nginx的根目录创建此目录并作目录映射,
* */
__app_public_path__ : "/",
__app_logo_url__ :'/static/img/logo.png',
__app_project_name__ :'ahcui',
__app_page_title__ : "@ahcui框架",
__app_page_keyWords__ : "请输入您想设置的应用关键字",
__app_page_description__ : "请输入您想设置的应用说明",
/**
* RestApi后端接口基地址,该配置项在开发与生产模式下均有效
* 该基地址用于配置代理使用,因此必须是当前应用地址的子路径,末尾不加'/'
* example1:"/restful/api"
* example2:"http://localhost:8080/restful/api"
*
*
*/
__rest_base_path__ : "/restful/api",
__page_hid_topbottom__ : false,
__page_hid_sidebar__ : false,
__multiplex_console__:{
debug:{
open: true,
},
error:{
open: true,
},
info:{
ope_: true,
},
log:{
open: true,
},
warn:{
open: true,
},
},
__multiplex_style__:
{
/**
* 是否收缩侧边栏,boolean
* 如启用,则自动增加样式名:cui-style-layout-sidebar-collapse
*
*/
sideBarCollapse:false,
/**
* 侧边栏样式名称
* 取值:
* cui-style-theme-sidebar-dark
* cui-style-theme-sidebar-light
*/
sideBarClassName: 'cui-style-theme-sidebar-dark',
/**
* 顶栏设置
* 取值:
* cui-style-theme-header-dark
* cui-style-theme-header-light
* cui-style-theme-header-color
*
*/
headerBarClassName: 'cui-style-theme-header-dark',
/**
* 界面风格名称
*/
controlClassName: 'cui-style-theme-color-2',
/**
* 当界面风格名称为自定义:cui-style-theme-color-custom 时,由用户指定的颜色
*/
controlCustomColor:'#000',
/**
* 黑暗模式
*/
darkMode: false,
/**
* 导航模式
* 取值:
* cui-style-layout-nav-mode-side:左侧菜单布局(所有级别,向下展开)
* cui-style-layout-nav-mode-header:顶部菜单布局(所有级别,向下展开)
* cui-style-layout-nav-mode-mixture:混合菜单布局(顶部为一级,测边为二级及以下)
*/
navigationMode: 'cui-style-layout-nav-mode-mixture',
/**
* 侧栏双排菜单模式
* 如启用,则自动增加样式名:cui-style-layout-doublesidebar
*/
doubleSidebar: false,
/**
* 内容区域铺满模式
* 如启用,则自动增加样式名:cui-style-layout-bodybespread
*/
bodyBespread: false,
/**
* 是否固定顶栏区域
* 如启用,则自动增加样式名:cui-style-layout-fixedheader
*/
fixedHeader: false,
/**
* 是否固定侧边栏区域
* 如启用,则自动增加样式名:cui-style-layout-fixedsidebar
*/
fixedSidebar: false,
/**
* 是否固定主体区域
* 如启用,则自动增加样式名:cui-style-layout-fixedbody
*/
fixedBody: false,
/**
* logo宽度自动
*/
logoAuto: false,
/**
* 侧栏彩色图标
*/
sidebarIconColorful: false,
/**
* 显示页脚,则自动增加样式名:cui-style-layout-showfooter
*/
showFooter: false,
/**
* 色弱模式
*/
colorWeakMode: false,
/**
* 使用多页面模式
*/
multiPageMode: true,
/**
* 多标签页样式
*/
tabsStyle: '',
/**
* 启用菜单栏图标背景的彩色模式
*/
menuIconBGColorMode: false,
/**
* logo区域宽度自动
*/
logoAreaAutoWidth:true,
/**
* 加载动画
*/
loadingAnimation:1,
detail:{
sidebar:{
sideBarMainMenuDefaultWidth:200,
sideBarMainMenuCollapseWidth:50,
sideBarMainMenuDoubleWidth:70,
sideBarMainMenuDoubleHeight:50,
sideBarMainMenuDoubleIconSize:18,
sideBarMainMenuItemHeight:50,
sideBarMainMenuItemIconTextMargin:4,
sideBarMainMenuItemIconSize:14,
sideBarMainMenuItemFontSize:14
},
header:{
headerUserInfoMenus:[
/*
右上角用户下拉菜单内容项
icon:图标,label:文字,event:点击后的事件名,会通过全局事件触发,请注意接收处理
/*
/*{icon:"",label:"修改密码",event:"changePasswd"},*/
{icon:"fa fa-user-o",label:"个人信息",event:"showuserinfo"},
{icon:"fa fa-cog",label:"主题设置",event:"styleSetting",divided:false},
{icon:"fa fa-sign-out",label:"退出登录",event:"logout",divided:true}
],
headerHeight:48,
headerMenuItemPadding:20,
}
}
},
__multiplex_config__:{
show:true,
/**
* 第一列配置项
*/
"10000":{
show:true
},
/**
* 第二列配置
*/
"20000":{
show:false
},
"30000":{
show:false
},
"40000":{
show:false
},
},
__multiplex_animate__:{
/**工作区切入时的动画样式*/
router_view_enter_active_class:"",
/**工作区切出时的动画样式*/
router_view_leave_active_class:""
},
/***************************************配置项均在此配置项之上,配置文件结束标记,以下配置项请勿删除***********************************************/
______finished______:""
}你也可以在项目中抽离配置信息放入本文件中,例如项目中提取一个配置项
customConfig:{
a:1,
b:'123',
c:{
c1:"s",
}
}您可以在配置中增加相应代码,如下:
window.__cui_runtime_config__ = {
...其他配置项
/*******************************************************自定义配置项请添加到下方****************************************************************/
__customConfig__:{
a:1,
b:'123',
c:{
c1:"s",
}
},
/***************************************配置项均在此配置项之上,配置文件结束标记,以下配置项请勿删除***********************************************/
______finished______:""
}tips 1:配置内容您可以部分或者整体保存入数据库,通过接口返回来实现不同用户、机构、岗位配置不同;
5:二次开发
5.1:订阅框架事件来进行自定义处理
在3.3:组件内核事件中已经对事件定义与使用进行了介绍,此处不再复述,请查看文档相应章节
5.2:通过调用框架API函数
在3.4:api中已经对API接口进行了介绍,此处不再复述,请查看文档相应章节
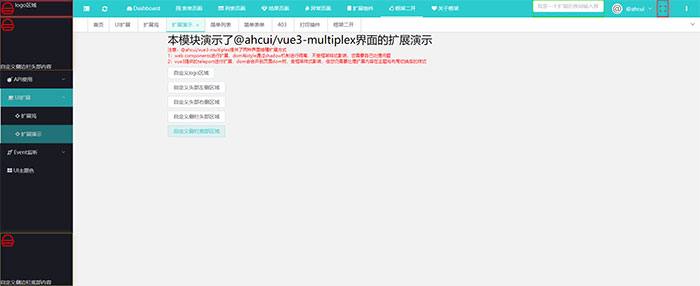
5.3:对界面UI进行扩展
自@ahcui/[email protected] 版本增加了扩展坞定义,开发者可以根据自己的需要对扩展坞进行自定义
扩展坞位置为红框所示如下:
扩展方案可参考web components与vue3 teleport两种,前者基于原生web标准,后者使用vue3新功能,具体使用请见模板工程.
5.4 黑暗模式的开发
5.4.1:黑暗模式的识别
5.4.1.1:按需获取
一种用于JS代码中,可以通过判断运行时配置信息实现:
import {runtimeCfg} from '../../../assets/core';
export default {
components:{},
props:{},
setup() {
let isDarkMode=vue.ref(runtimeCfg.multiplex_style.darkMode);
return {
isDarkMode,
}
}
}一种用于css代码中,开启黑暗模式会在body标签中增加独立的class名称"cui-style-theme-dark",您可以使用选择器对页面进行独立控制或处理
<body class="cui-style-theme-dark">
<div id="app" class="cui-multiplex">
<div class="cui-layout cui-theme cui-style-layout-nav-mode-side cui-style-theme-dark cui-style-theme-header-light cui-style-theme-sidebar-dark cui-style-theme-color-2 cui-style-layout-sidebar-collapse cui-style-layout-doublesidebar cui-style-layout-fixedbody" >
....
</div>
</div>
</body>您可以使用以下类似代码实现黑暗模式下的某元素样式控制
.cui-style-theme-dark .cui-multiplex .cui-theme ....到您的dom元素
{
background:var(--element-ui-color-dark-mode-bg1) #这里使用了一个变量来设置背景色,您也可以使用明确的颜色值
}
5.4.1.2:实时监听
这种方式通过@ahcui/vue3-multiplex事件机制实时将变更动作传出,您可以监听changedDarkMode的事件定义,举一种代码实现如下:
//这是某个vue文件
import { vue, eventBus, eventDefine } from '../../../assets/core';
export default {
setup(){
vue.onMounted(()=>{
eventBus.on(eventDefine.changedDarkMode,(eventArgObj)=>{
console.log("接收到事件");
let args1=eventArgObj[xxx];//这里是事件参数1
let args2=eventArgObj[xxx];//这里是事件参数2
//...
///something
})
});
}
}
事件使用请见3.3.2
5.4.2:如何开发支持黑暗模式切换的项目
推荐使用原生dom编写与布局有关的结构,如左右结构的工作区,上下结构的工作区,此内容不应设置背景色,文字颜色等,否则会影响主题色与黑暗模式的切换效果
使用Element-Plus进行内容区元素填充,如工作区中左侧内容为菜单、树、列表等,可使用Element-Plus对应组件填充,
框架以element-plus为UI控件库,黑暗模式与主题色切换是对Element-Plus的样式进行特殊适配得来,即这种模式适配是需要单独处理的,而非不劳而获
三方组件想要获得此能力,可能需要适配,适配的方案是通过css选择器判断是否是黑暗模式从而开启另一套适配样式来实现
5.4.3:如何自定义黑暗模式的颜色
颜色适配、颜色变量数量、颜色防干扰、颜色反差等诸多因素的平衡是困难的,好在强大的@ahcui/vue3-multiplex框架核心库考虑到了这一点,提供了简单适配模式与专业适配模式两种模式
5.4.3.1:简单适配模式:
@ahcui/vue3-multiplex框架核心库为黑暗模式定义了一套简单的配色,涉及背景色、文字颜色、边框颜色等,您可以通过声明一套新的定义覆盖之
body.cui-style-theme-dark {
color-scheme:dark;
--element-ui-color-dark-mode-bg0: #000000;
--element-ui-color-dark-mode-bg1: #141414;
--element-ui-color-dark-mode-bg3: #1f1f1f;
--element-ui-color-dark-mode-font0:#ffffff;
--element-ui-color-dark-mode-font1:rgba(255, 255, 255, .85);;
--element-ui-color-dark-mode-font2:rgba(255,255,255,.65);
--element-ui-color-dark-mode-border0:#000000;
--element-ui-color-dark-mode-border1:#141414;
}5.4.3.2:专业适配模式:
除了简单适配使用到的变量外,@ahcui/vue3-multiplex框架核心库为黑暗模式维持了一套与Element-plus适配色,涉及诸多细节,乃至每个Element-plus组件的dom控件,您可以通过声明一套新的定义覆盖之
body.cui-style-theme-dark {
color-scheme:dark;
--el-color-primary:var(--element-ui-color-main,#409eff);
--el-color-primary-light-3:var(--element-ui-color-assist-3,#79bbff);
--el-color-primary-light-5:var(--element-ui-color-assist-5,#a0cfff);
--el-color-primary-light-7:var(--element-ui-color-assist-7,#c6e2ff);
--el-color-primary-light-8:var(--element-ui-color-assist-8,#d9ecff);
--el-color-primary-light-9:var(--element-ui-color-assist-9,#ecf5ff);
--el-color-primary-dark-2:var(--element-ui-color-main,#337ecc);
--el-color-success:#67c23a;
--el-color-success-light-3:#4e8e2f;
--el-color-success-light-5:#3e6b27;
--el-color-success-light-7:#2d481f;
--el-color-success-light-8:#25371c;
--el-color-success-light-9:#1c2518;
--el-color-success-dark-2:#85ce61;
--el-color-warning:#e6a23c;
--el-color-warning-light-3:#a77730;
--el-color-warning-light-5:#7d5b28;
--el-color-warning-light-7:#533f20;
--el-color-warning-light-8:#3e301c;
--el-color-warning-light-9:#292218;
--el-color-warning-dark-2:#ebb563;
--el-color-danger:#f56c6c;
--el-color-danger-light-3:#b25252;
--el-color-danger-light-5:#854040;
--el-color-danger-light-7:#582e2e;
--el-color-danger-light-8:#412626;
--el-color-danger-light-9:#2b1d1d;
--el-color-danger-dark-2:#f78989;
--el-color-error:#f56c6c;
--el-color-error-light-3:#b25252;
--el-color-error-light-5:#854040;
--el-color-error-light-7:#582e2e;
--el-color-error-light-8:#412626;
--el-color-error-light-9:#2b1d1d;
--el-color-error-dark-2:#f78989;
--el-color-info:var(--element-ui-color-main,#909399);
--el-color-info-light-3:var(--element-ui-color-assist-3,#b1b3b8);
--el-color-info-light-5:var(--element-ui-color-assist-5,#c8c9cc);
--el-color-info-light-7:var(--element-ui-color-assist-7,#dedfe0);
--el-color-info-light-8:var(--element-ui-color-assist-8,#e9e9eb);
--el-color-info-light-9:var(--element-ui-color-assist-9,#f4f4f5);
--el-color-info-dark-2:var(--element-ui-color-main,#73767a);
--el-box-shadow:0px 12px 32px 4px rgba(0, 0, 0, 0.36), 0px 8px 20px rgba(0, 0, 0, 0.72);
--el-box-shadow-light:0px 0px 12px rgba(0, 0, 0, 0.72);
--el-box-shadow-lighter:0px 0px 6px rgba(0, 0, 0, 0.72);
--el-box-shadow-dark:0px 16px 48px 16px rgba(0, 0, 0, 0.72), 0px 12px 32px #000000, 0px 8px 16px -8px #000000;
--el-bg-color-page:#0a0a0a;
--el-bg-color:var(--element-ui-color-dark-mode-bg1);
--el-bg-color-overlay:#1d1e1f;
--el-text-color-primary:#E5EAF3;
--el-text-color-regular:#CFD3DC;
--el-text-color-secondary:var(--element-ui-color-assist-5,#909399);
--el-text-color-placeholder:#8D9095;
--el-text-color-disabled:#6C6E72;
--el-border-color-darker:#636466;
--el-border-color-dark:#58585B;
--el-border-color: var(--element-ui-color-assist-5,#dcdfe6);
--el-border-color-light:var(--element-ui-color-dark-mode-border0,#414243);
--el-border-color-lighter:#363637;
--el-border-color-extra-light:#2B2B2C;
--el-fill-color-darker:#424243;
--el-fill-color-dark:#39393A;
--el-fill-color:#303030;
--el-fill-color-light:#262727;
--el-fill-color-lighter:#1D1D1D;
--el-fill-color-extra-light:#191919;
--el-fill-color-blank:var(--element-ui-color-dark-mode-bg1,transparent);
--el-mask-color:rgba(0, 0, 0, 0.8);
--el-mask-color-extra-light:rgba(0, 0, 0, 0.3)
}
专业级适配不仅包含以上信息,还包括在Element-plus样式定义文件对每个空间的定义信息,您如果有很强的css能力,可以试一下从入门到放弃的感觉。
5.4.4:黑暗模式免责声明
注黑暗模式是自@ahcui/[email protected]增加的对[email protected]控件库的适配,未特殊说明仍是对[email protected]控件库的适配,如果在项目中使用其他版本的Element-plus可能会因为未做适配而出现问题,项目技术负责人等相关人员应对技术选型、版本区别有一定认识,该行为属于使用者的自主行为,且框架开发者对于这一问题提前尽到了告知义务,因此不承担任何责任。