@agreed/cli
v6.0.0
Published
Agreed is a tool for Consumer Driven Contract with JSON mock server
Downloads
617
Readme
agreed is Consumer Driven Contract tool with JSON mock server.
agreed has 3 features.
- Create contract file as json(json5/yaml/etc) file
- mock server for frontend development.
- test client for backend development
Install
$ npm install agreed -gUsage
Usage as Frontend Mock Server
- Create agreed file (this file is used as a contract between frontend and backend)
// save as agreed.js
module.exports = [
{
request: {
path: '/user/:id',
method: 'GET',
query: {
q: '{:someQueryStrings}',
},
values: {
id: 'yosuke',
someQueryStrings: 'foo'
},
},
response: {
headers: {
'x-csrf-token': 'csrf-token',
},
body: {
message: '{:greeting} {:id} {:someQueryStrings}',
images: '{:images}',
themes: '{:themes}',
},
values: {
greeting: 'hello',
images: [
'http://example.com/foo.jpg',
'http://example.com/bar.jpg',
],
themes: {
name: 'green',
},
}
},
},
]- Run server
$ agreed-server --path ./agreed.js --port 3010- curl to the mock server
$ curl http://localhost:3010/user/yosuke?q=foo
{
"message": "hello yosuke foo",
"images": [
"http://example.com/foo.jpg",
"http://example.com/bar.jpg"
],
"themes": {
"name": "green"
}
}Usage as Backend test client
- Run test client for confirm response
$ agreed-client --path ./agreed.js --port 3030 --host example.comUsage: Agreed Documentation
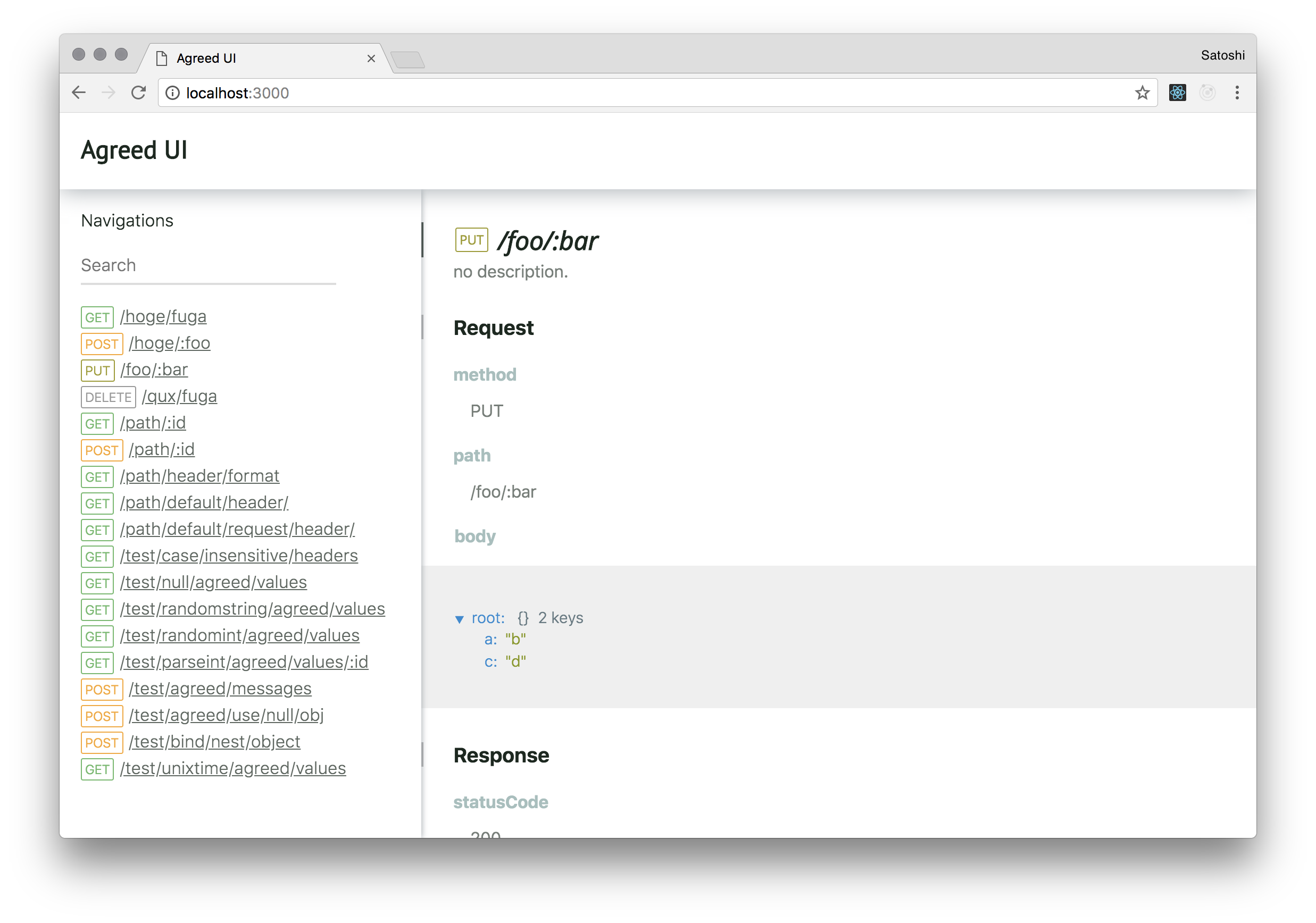
- Run documentation server
$ agreed-ui --path ./agreed.js --port 3031