@acctglobal/search-suggestions
v1.1.0
Published
Before you beggin this installation, follow this 4 steps to test:
Downloads
737
Keywords
Readme
Testing if your store receives search suggestions api response
Before you beggin this installation, follow this 4 steps to test:
- First: open
Postmanand click inimport; - Second: Choose
Raw textand paste this cURL (don't forget to change{{storeId}}to the name of your store and{{term}}for some term for search):
curl --location --request POST 'https://{{storeId}}.myvtex.com/_v/private/graphql/v1' \
--header 'Content-Type: application/json' \
--header 'Cookie: VtexWorkspace=master%3A-' \
--data-raw '{"query":"query ($fullText: String!) {\r\n searchSuggestions(\r\n fullText: $fullText\r\n ) @context(provider: \"vtex.search-graphql\") {\r\n searches {\r\n term \r\n }\r\n }\r\n} \r\n","variables":{"fullText":"{{term}}"}}'- Third: Click in
continueandimportafter this; - Fourth: Click in
sendand look if has some response inside thesearchesarray (test 5 terms differents to make sure).
If you don't get any response in several attempts, ask VTEX for a Cold Start in Intelligence Search.
If you have some response, go to next section.
Pre-Installation
Before you install this app, you need to prepare somethings in your project, follow this 3 steps:
- First: Install axios in your project to make the request, use this command in your terminal:
yarn add axiosornpm install axios; - Second: Create a file
searchSuggestions.tsinsrc/api. After this, paste this code in the file created:
import axios from 'axios';
import { api } from '../../store.config';
import type { GatsbyFunctionRequest, GatsbyFunctionResponse } from 'gatsby';
import type { SearchSuggestionsApiResponse } from '@acctglobal/search-suggestions';
const searchSuggestions = async (
req: GatsbyFunctionRequest,
res: GatsbyFunctionResponse
) => {
const query = `query ($fullText: String!) {
searchSuggestions(
fullText: $fullText
) @context(provider: "vtex.search-graphql") {
searches {
term
}
}
}`;
try {
const { fullText }: { fullText: string } = req.body;
const { data }: { data: SearchSuggestionsApiResponse } = await axios.post(
`https://${api.storeId}.myvtex.com/_v/private/graphql/v1`,
{
query,
variables: {
fullText,
},
},
{
headers: {
Accept: 'application/vnd.vtex.ds.v10+json',
'Content-Type': 'application/json',
},
}
);
res.send(JSON.stringify(data));
} catch (error) {
throw new Error(`Fail in request: ${error.message}`);
}
};
export default searchSuggestions;- Third: Create a component to make the request and show the suggestions. Paste this code inside the component created:
example file: src/components/ShowSearchSuggestions/ShowSearchSuggestions.tsx
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import { useSearch } from '@faststore/sdk';
import { SearchSuggestions } from '@acctglobal/search-suggestions';
import type {
SearchSuggestionsApiResponse,
Searches,
} from '@acctglobal/search-suggestions';
export const ShowSearchSuggestions = () => {
const [searchSuggestions, setSearchSuggestions] = useState<Searches[]>([]);
const [loading, setLoading] = useState(false);
const { state: stateSearch } = useSearch();
useEffect(() => {
const requestSuggestions = async () => {
setLoading(true);
const request = await axios.post('/api/searchSuggestions', {
fullText: stateSearch.term,
});
const data: SearchSuggestionsApiResponse = await request.data;
const suggestions = data?.data?.searchSuggestions?.searches ?? [];
setSearchSuggestions(suggestions);
setLoading(false);
};
requestSuggestions();
}, [stateSearch.term]);
return (
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
/>
);
};- Fourth: Import this component inside the search page.
src/pages/s.tsx
import React from 'react'
import { ShowSearchSuggestions } from 'src/components/ShowSearchSuggestions/ShowSearchSuggestions'
const Page = () => {
...
return (
...
<ShowSearchSuggestions />
...
)
}Installation
yarn add @acctglobal/search-suggestions
npm install @acctglobal/search-suggestionsimport { SearchSuggestions } from '@acctglobal/search-suggestions'
...
return (
// Show every suggestions
<SearchSuggestions searchSuggestions={searchSuggestions} loading={loading} />
// Limit the number of suggestions and show a button to display the rest
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
itemsToShow={6}
/>
// Show user search
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
searchFor={stateSearch.term}
/>
// Limit the number of suggestion and customizate texts
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
itemsToShow={6}
searchFor={stateSearch.term}
searchForText="Custom search text"
titleText='Custom title text'
showMoreSuggestionsText='Show more custom text'
showLessSuggestionsText='Show less custom text'
/>
// All props to apply
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
itemsToShow={6}
searchFor={stateSearch.term}
loadingText="Custom loading text"
searchForText="Custom search text"
titleText='Custom title text'
showMoreSuggestionsText='Show more custom text'
showLessSuggestionsText='Show less custom text'
searchForStyle={{...}}
searchForTermStyle={{...}}
titleStyle={{...}}
allSuggestionsContainerStyle={{...}}
suggestionLinkStyle={{...}}
suggestionLinkHoveredStyle={{...}}
buttonStyle={{...}}
buttonHoveredStyle={{...}}
/>
)OBS: Exist more one prop, its responsable for alterate the default comportment to search (urlSearch). See the table Main Props if you need it.
Pre-defined classes
The SearchSuggestions can be fully customized from props. But if you want something even more specific, you can use the predefined classes.
Are they:
- suggestions-main-container (the outermost level of SearchSuggestions component);
- suggestion-search_for (text for presentation user search - generated from the prop
searchFor) - suggestion-search_for-term (term of user search, inside the presentation text - generated from the prop
searchFor); - suggestions-all_suggestions-container (container of all suggestions);
- suggestions-loading (loading text when the request is in progress);
- suggestion-link (container of each suggestion);
- suggestion-button-container (the container of button to show/hide suggestions - generated from the prop
itemsToShow); - suggestion-button (the button to show/hide suggestions - generated from the prop
itemsToShow).
Props Reference
Main Props
All props are optional, except searchSuggestions and loading
| Prop | Type | Default | Description |
| :----------------------------: | :-----------------------: | :---------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------: |
| searchSuggestions | Array<{term: string}> | | Array of suggestions (use the query and component previouslly created in Pre-Installation) |
| loading | boolean | | Show text when the request is in progress |
| loadingText | string | "Carregando sugestões..." | Text to show when loading is true |
| searchFor | string | | Show the presentation for user search |
| searchForText | string | "Você pesquisou por " | Sets the quantity of suggestions to show |
| itemsToShow | number | | Sets the quantity of suggestions to show |
| titleText | string | "Ver por interesse:" | Sets the text of title |
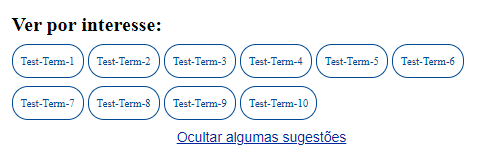
| showMoreSuggestionsText | string | "Ver todas as sugestões" | Sets the text of "show more suggestions" button |
| showLessSuggestionsText | string | "Ocultar algumas sugestões" | Sets the text of "show less suggestions" button |
| urlSearch | string | "/s/?q={{term}}&sort=score_desc&page=0" | Sets the base url to make searchs, change only if you need. Please use this format: "customUrlTotest/{{term}}/search" |
| searchForStyle | object as CSSProperties | | Sets the style of user searh term |
| searchForTermStyle | object as CSSProperties | | Sets the style of user searh presentation |
| titleStyle | object as CSSProperties | | Sets the style of title text |
| allSuggestionsContainerStyle | object as CSSProperties | | Sets the style of all suggestions container |
| suggestionLinkStyle | object as CSSProperties | | Sets the style of link inside the suggestion |
| suggestionLinkHoveredStyle | object as CSSProperties | | Sets the style of link inside the suggestion when in hover |
| buttonStyle | object as CSSProperties | | Sets the style of button to show/hide suggestions |
| buttonHoveredStyle | object as CSSProperties | | Sets the style of button to show/hide suggestions when in hover |
Examples
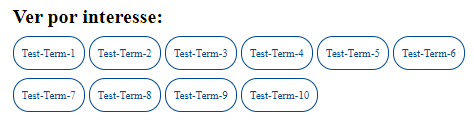
Default

const ShowSearchSuggestions = () => {
...
return (
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
/>
)
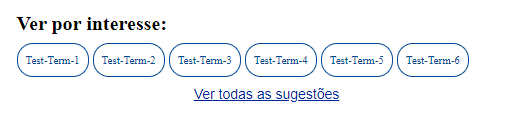
}Limit Suggestions


const ShowSearchSuggestions = () => {
...
return (
<SearchSuggestions
loading={loading}
searchSuggestions={mockSearchSuggestions}
itemsToShow={6}
/>
)
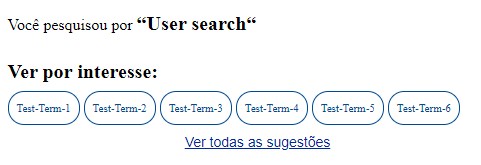
}User search

const ShowSearchSuggestions = () => {
...
return (
<SearchSuggestions
loading={loading}
searchSuggestions={mockSearchSuggestions}
itemsToShow={6}
searchFor={stateSearch.term}
/>
)
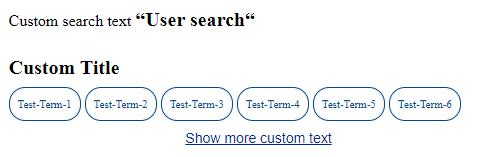
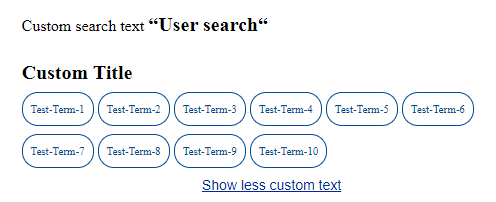
}Custom Texts


const ShowSearchSuggestions = () => {
...
return (
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
itemsToShow={6}
searchFor={stateSearch.term}
searchForText='Custom search text'
titleText='Custom Title'
showMoreSuggestionsText='Show more custom text'
showLessSuggestionsText='Show less custom text'
/>
)
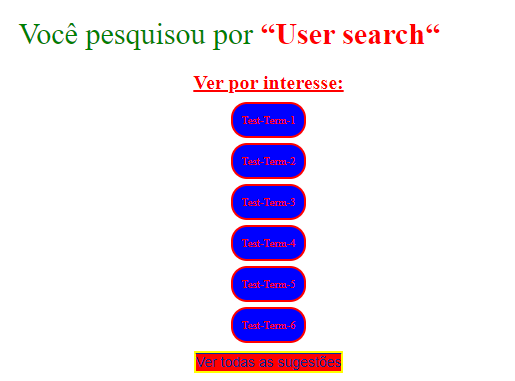
}Custom Styles

const ShowSearchSuggestions = () => {
...
return (
<SearchSuggestions
searchSuggestions={searchSuggestions}
loading={loading}
itemsToShow={6}
searchFor={stateSearch.term}
searchForStyle={{
color: 'green',
fontSize: '30px',
}}
searchForTermStyle={{
color: 'red',
fontSize: '30px',
}}
titleStyle={{
color: 'red',
textDecoration: 'underline',
textAlign: 'center',
}}
allSuggestionsContainerStyle={{
display: 'grid',
justifyContent: 'center',
gap: '5px 0',
padding: 'unset',
}}
suggestionLinkStyle={{
border: '2px solid red',
background: 'blue',
color: 'red',
}}
suggestionLinkHoveredStyle={{
background: 'red',
color: 'blue',
}}
buttonStyle={{
background: 'red',
textDecoration: 'overline',
border: '2px solid yellow',
}}
/>
)
}