@94ai/noscript-vue2-sfc-parser
v1.1.15
Published
Load vue2 SFC component with inline `<noscript>` tag in browser. supports `setup script` and `ts`
Downloads
53
Readme
vue2-sfc-setup-script-ts-browser-runtime-parser
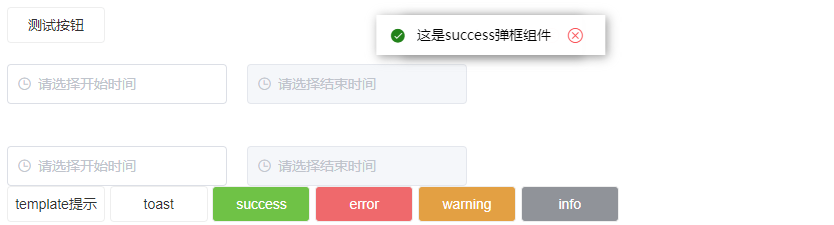
Load vue2 SFC component with inline <noscript> tag in browser. supports setup script and ts, codepen online address: https://codepen.io/xccjh-zjh/pen/JjevQow
目前应用于配套@94ai/common-ui公共库在线codepen使用,UI公共库官网地址。
使用
noscript attribute
- mount: 指定挂载节点
- lib: 指定要加载的额外库以及库版本,包含(element-ui,common-ui)
- component: 指定解析后的sfc组件名称
- type: 指定sfc解析区域
template&style&script
- template支持库标签
- style支持scoped
- script支持所有vue2语法,支持setup script,支持lang=ts
<noscript type="vue-sfc" component="MyComponent" mount="#app" lib="[email protected],[email protected]">
<template>
<div>
<nf-button-demo>测试按钮</nf-button-demo>
<br />
<br />
<nf-double-time :startOptions="startOptions" @startChange="startChange" @endChange="endChange"></nf-double-time>
<br />
<br />
<nf-double-time :disableToday="false" :startOptions="startOptions" @startChange="dateStartChange" @endChange="dateEndChange"></nf-double-time>
<!-- js调用 -->
<nf-button-demo @click="showToast()">template提示</nf-button-demo>
<nf-button-demo @click="toast()">toast</nf-button-demo>
<nf-button-demo @click="success()" type='success'>success</nf-button-demo>
<nf-button-demo @click="error()" type='danger'>error</nf-button-demo>
<nf-button-demo @click="warning()" type='warning'>warning</nf-button-demo>
<nf-button-demo @click="info()" type='info'>info</nf-button-demo>
<!-- template调用 -->
<nf-toast-demo @closend='closend' v-if="showToastTemplate" message="template提示"/>
</div>
</template>
<script lang='ts' setup>
import { getCurrentInstance, ref } from 'vue'
interface endValue {
startTime: string,
endTime: string
}
interface dateEndValue {
startDate: Date,
endDate: Date
}
const startChange = (val: string) => {
console.log('startChange', val)
}
const endChange = (val: endValue) => {
console.log('endChange', val)
}
const dateStartChange = (val: Date) => {
console.log(val)
}
const dateEndChange = (val: dateEndValue) => {
console.log(val)
}
const startOptions = {
// size: 'mini',
// clearable: false
}
const app = getCurrentInstance()?.proxy
const closend = () => (console.log('hahaha'))
const showToastTemplate = ref(true)
const showToast = () => showToastTemplate.value = !showToastTemplate.value
const toast = () => {
app.$toast({
message: '测试点击回调',
closend () {
console.log('哈哈哈')
}
})
}
const info = () => {
app.$toast.info({
message: '这是info弹框组件',
autoclose: 1000
})
}
const success = () => {
app.$toast.success({
message: '这是success弹框组件',
autoclose: 1000
})
}
const error = () => {
app.$toast.error({
message: '这是error弹框组件',
autoclose: 1000
})
}
const warning = () => {
app.$toast.warning({
message: '这是warning弹框组件',
autoclose: 1000
})
}
</script>
<style scoped>
.test {
color: red;
}
</style>
</noscript>
<div id="app">
</div>
<script src="https://unpkg.com/@94ai/[email protected]/index.js"></script>第三方库样式
@import url("//unpkg.com/[email protected]/lib/theme-chalk/index.css");
@import url("//unpkg.com/@94ai/[email protected]/lib/css/index.css");扩展
可实现在浏览器写vue sfc

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/lib/theme-chalk/index.css">
<link rel="stylesheet" href="https://unpkg.com/@94ai/[email protected]/lib/css/index.css">
</head>
<body>
<noscript type="vue-sfc" component="MyComponent" mount="#app" lib="[email protected],[email protected]">
<template>
<div>
<nf-button-demo>测试按钮</nf-button-demo>
<br />
<br />
<nf-double-time :startOptions="startOptions" @startChange="startChange" @endChange="endChange"></nf-double-time>
<br />
<br />
<nf-double-time :disableToday="false" :startOptions="startOptions" @startChange="dateStartChange" @endChange="dateEndChange"></nf-double-time>
<!-- js调用 -->
<nf-button-demo @click="showToast()">template提示</nf-button-demo>
<nf-button-demo @click="toast()">toast</nf-button-demo>
<nf-button-demo @click="success()" type='success'>success</nf-button-demo>
<nf-button-demo @click="error()" type='danger'>error</nf-button-demo>
<nf-button-demo @click="warning()" type='warning'>warning</nf-button-demo>
<nf-button-demo @click="info()" type='info'>info</nf-button-demo>
<!-- template调用 -->
<nf-toast-demo @closend='closend' v-if="showToastTemplate" message="template提示"/>
</div>
</template>
<script lang='ts' setup>
import { getCurrentInstance, ref } from 'vue'
interface endValue {
startTime: string,
endTime: string
}
interface dateEndValue {
startDate: Date,
endDate: Date
}
const startChange = (val: string) => {
console.log('startChange', val)
}
const endChange = (val: endValue) => {
console.log('endChange', val)
}
const dateStartChange = (val: Date) => {
console.log(val)
}
const dateEndChange = (val: dateEndValue) => {
console.log(val)
}
const startOptions = {
// size: 'mini',
// clearable: false
}
const app = getCurrentInstance()?.proxy
const closend = () => (console.log('hahaha'))
const showToastTemplate = ref(true)
const showToast = () => showToastTemplate.value = !showToastTemplate.value
const toast = () => {
app.$toast({
message: '测试点击回调',
closend () {
console.log('哈哈哈')
}
})
}
const info = () => {
app.$toast.info({
message: '这是info弹框组件',
autoclose: 1000
})
}
const success = () => {
app.$toast.success({
message: '这是success弹框组件',
autoclose: 1000
})
}
const error = () => {
app.$toast.error({
message: '这是error弹框组件',
autoclose: 1000
})
}
const warning = () => {
app.$toast.warning({
message: '这是warning弹框组件',
autoclose: 1000
})
}
</script>
<style scoped>
.test {
color: red;
}
</style>
</noscript>
<div id="app">
</div>
<script src="https://unpkg.com/@94ai/[email protected]/index.js"></script>
</body>
</html>
后续
支持解析less和scss语法
