@8man/react-native-media-console
v2.2.4-alpha.13
Published
A media player for the react-native-video component
Downloads
224
Maintainers
Readme
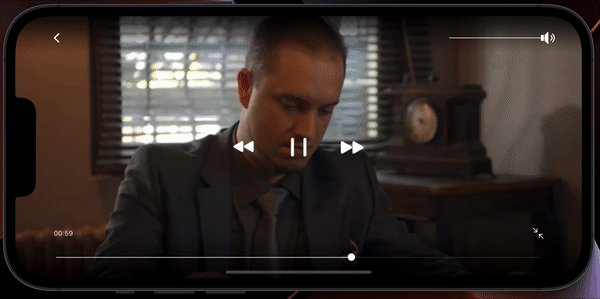
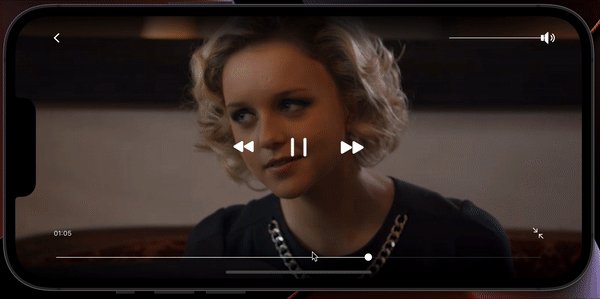
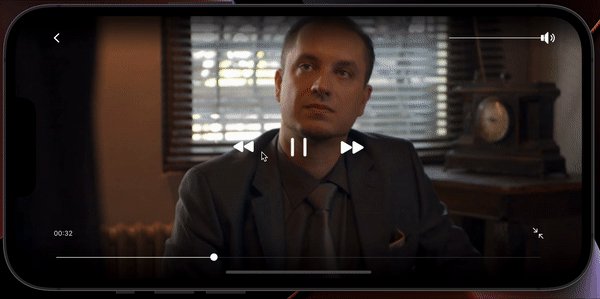
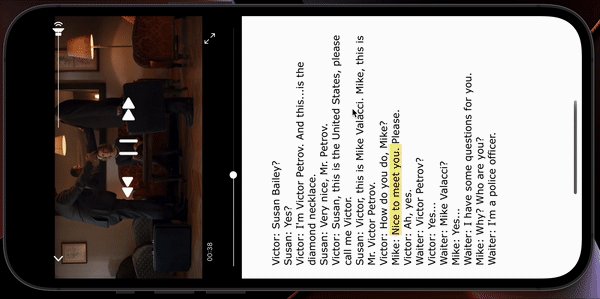
🕹 react-native-media-console
VideoPlayer for the React Native <Video/> component at react-native-video.
⚠️ Note:
We're only supporting the beta version of
react-native-video. Since it looks stable enough except for the subtitles (which might still be a WIP at the time of writing), we're already using it in production at http://englishdiscoveries.net/
⭐️ Features
This package contains a simple set of GUI controls that work with the react-native-video <Video> component.
- [x]
react-native-reanimated - [x] Back Button
- [x] Volume bar
- [x] Fullscreen button
- [x] Play/Pause button
- [x] Rewind/Forward buttons
- [x] Seekbar
- [x] Title
- [x] Error handling
- [x] Timer
- [ ] Rate button
By default the <VideoPlayer> accepts a navigator property from React's built-in <Navigator> which pops the current
scene off the stack when tapped. Alternatively you can provide your own onBack prop to the component to override this
functionality. You should also provide your own onEnd prop to the component so it knows what to do when a video ends
playback.
By default, tapping the screen anywhere will show the player controls. After 15s the controls disappear. Double tapping will toggle fullscreen.
⚙️ Installation
Run yarn add react-native-video react-native-media-console
Then follow installation instructions from react-native-video.
If you are using react-native-reanimated, then you can use yarn add @react-native-media-console/reanimated
🚧 WARNING
You need react-native-video > 6.0.0 in order to use this library.
🛠 Usage
The <VideoPlayer> component follows the API of the <Video> component
at react-native-video. It also takes a number of
additional props which are outlined in the API section.
For basic operation the <VideoPlayer> component requires a video source and a navigator property. The default back
button functionality in the component relies on using the built-in <Navigator> functionality in React Native and pops
the current scene off the stack. This can be overridden if desired, see the API for more details.
// At the top where our imports are...
import VideoPlayer from 'react-native-media-console';
// 👇 if you use react-native-reanimated
import {useAnimations} from '@react-native-media-console/reanimated';
// in the component's render() function
<VideoPlayer
useAnimations={useAnimations}
source={{uri: 'https://vjs.zencdn.net/v/oceans.mp4'}}
navigator={props.navigator}
/>;To play a local file, use require syntax like so:
<VideoPlayer source={require('path/to/file')}/>🧰 API
The <VideoPlayer> component can take a number of inputs to customize it as needed. They are outlined below:
Props
You can pass any of the props that the <Video /> component at react-native-video takes. Simply add them onto
the <VideoPlayer /> and it will pass them through to the <Video /> component.
In addition, the <VideoPlayer /> also takes these props:
| Prop | Type | Default | Description |
|------------------------------|-----------------------------------------------|------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| alwaysShowControls | Boolean | false | Always show controls. |
| controlAnimationTiming | Integer | 500 | The amount of time (in milliseconds) to animate the controls in and out. |
| controlTimeoutDelay | Integer | 15000 | Hide controls after X amount of time in milliseconds | |
| doubleTapTime | Integer | 130 | Tapping twice within this amount of time in milliseconds is considered a double tap. Single taps will not be actioned until this time has expired. |
| isFullscreen | Boolean | false | The VideoPlayer fullscreen state |
| navigator | Navigator | null | When using the default React Native navigator and do not override the onBack function, you'll need to pass the navigator to the VideoPlayer for it to function |
| rewindTime | Integer | 15 | Number of seconds to rewind or forward. |
| seekColor | String(#HEX) | '#FFF' | Fill/handle colour of the seekbar |
| showDuration | Boolean | false | Show duration of the media. |
| showOnStart | Boolean | false | Show or hide the controls on first render |
| showOnEnd | Boolean | false | Show or hide the controls on end of video |
| showTimeRemaining | Boolean | false | If true, show the time remaing, else show the current time in the Player. |
| showHours | Boolean | false | If true, convert time to hours in the Player |
| tapAnywhereToPause | Boolean | false | If true, single tapping anywhere on the video (other than a control) toggles between playing and paused. |
| toggleResizeModeOnFullscreen | Boolean | false | If true, clicking the fullscreen button will toggle the <Video /> component between cover/contain, set to false if you want to customize fullscreen behaviour |
| containerStyle | ViewStyle | | StyleSheet passed to the container of the component |
| videoStyle | ViewStyle | | StyleSheet passed to the component |
| videoRef | Video | undefined | Pass ref to the <Video/> component |
| pan | { horizontal: Boolean, inverted: Boolean } | { horizontal: true, inverted: false } | An object allowing fine grained control over the PanResponder controlling the volume and seek. Use this if you need to apply rotation transformations to the player. |
Events
These are various events that you can hook into and fire functions on in the component:
| Callback | Description | |-------------------|---------------------------------------------------------------------------------| | onEnterFullscreen | Fired when the video enters fullscreen after the fullscreen button is pressed | | onExitFullscreen | Fired when the video exits fullscreen after the fullscreen button is pressed | | onHideControls | Fired when the controls disappear | | onShowControls | Fired when the controls appear | | onError | Fired when an error is encountered when loading the video | | onPause | Fired when the video is paused after the play/pause button is pressed | | onPlay | Fired when the video begins playing after the play/pause button is pressed | | onBack | Function fired when back button is pressed, override if using custom navigation | | onEnd | Fired when the video is complete |
Controls
These are the various controls that you can turn on/off as needed. All of these props default to false, override them to disable any controls
| Control | Description | |--------------------|-------------------------------------------------------------------------------------------------------------------------------------| | disableFullscreen | Hide the fullscreen button | | disablePlayPause | Hide the play/pause toggle and the rewind/forward buttons | | disableSeekButtons | Hide the rewind/forward buttons (but not play/pause) | | disableSeekbar | Hide the seekbar | | disableVolume | Hide the Volume control | | disableTimer | Hide the timer | | disableBack | Hide the back button | | disableOverlay | Hide the transparent overlay which is active when the controls are shown. Generally used when you want to disable all the controls. |
🪲 Debugging
Android:
- Seek doesn't work correctly on Android: https://github.com/react-native-video/react-native-video/issues/2230#issuecomment-892982288
- Could not find com.yqritc:android-scalablevideoview: 1.0.4: https://github.com/react-native-video/react-native-video/issues/2454#issuecomment-913709132
📃 License
📃 This project is released under the MIT License.
💻 By contributing, you agree that your contributions will be licensed under its MIT License.
🏆 Sponsors
| | |
|---------------------------|--------------------------------|
|  |
|  |
|