@4th-motion/stylelint-config
v1.0.6
Published
An easy to set up stylelint configuration that can be shared between your projects.
Downloads
33
Maintainers
Readme
@4th-motion/stylelint-config
An easy to set up stylelint configuration that can be shared between your projects.

With this configuration, you can ensure that all developers on your team adhere to the coding standards for scss, less and css files. Changes can be made at any time - old configurations are automatically overwritten, since there is only one source of truth.

Installation
Add this package as a devDependency to your project:
yarn add --dev @4th-motion/stylelint-configOptionally you can add @4th-motion/git-hooks if you want to auto-lint upon committing:
yarn add --dev @4th-motion/git-hooksUsage
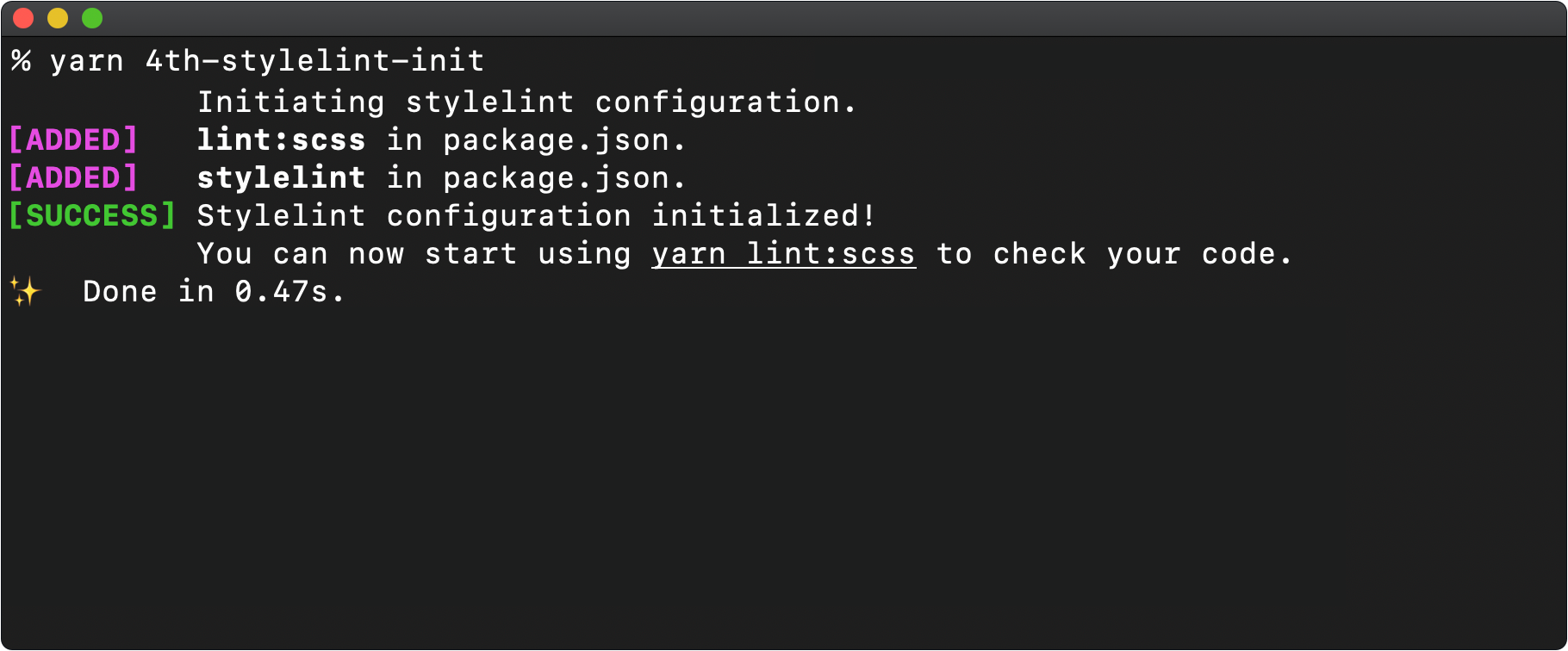
Once the @4th-motion/stylelint-config package is installed, you can initiate it with:
yarn 4th-stylelint-initNote that any optional stuff (e.g. git-hooks) must be present before this script is executed. In case you need to run the configuration again, you can use the flag --force to run the configuration process again and overwrite all settings.
Behind the scenes
The initialization process extends the package.json file as follows:
{
"scripts": {
"lint:scss": "4th-stylelint . --color --fix"
},
"stylelint": {
"extends": [
"@4th-motion/stylelint-config"
]
}
}If you have @4th-motion/git-hooks as a devDependency, the package.json file will be extended even further:
{
"scripts": {
"lint:scss:staged": "git diff --diff-filter=ACMRT --cached --name-only '*.scss' | xargs 4th-stylelint"
},
"git": {
"pre-commit": "lint:scss:staged"
}
}Further documents
Related projects
@4th-motion/git-hooks | @4th-motion/eslint-config
:-------------------------|:-------------------------
|
License
Copyright © 2020 by 4th motion GmbH. Released under the MIT License.

